Our Free WordPress Tutoring PDF Manual is now available. Get a full color 65 page pdf manual to show you the basics of WordPress.
WordPress Tutorials for Beginners and Intermediate Users
We have provided multiple WordPress tutorials for you to get step by step instructions on how to do common things in WordPress. Refer back to this page often as we will have WP Tutoring content updated weekly.
View our online WordPress Tutorial and video.
Empower Your Design: Top Full Site Editing Themes Unveiled
Understanding Full Site Editing Themes Definition and Advantages Full Site Editing (FSE), is a game-changer in the way folks build websites on WordPress. Debuting with version 5.9 back in 2021, FSE lets you customize every inch of your website from one spot—no tech...
Demystifying WordPress FSE Basics for New Webmasters
Introduction to Full Site Editing aka WordPress FSE Basics Evolution of WordPress Site Editing WordPress editing—yep, it's changed a lot! We’re talking about a platform that once mainly handled blogging, where your customizations were limited to themes and some...
How to Choose the Perfect WordPress Theme for Your Business Website
Discover how to select the ideal WordPress theme for your business site. Learn key factors to consider, from functionality to design, to create a stunning and effective online presence.
How to Fix “Updating Failed: Not a Valid JSON Response” in WordPress Gutenberg
This can be one of the most frustrating messages in all of WordPress Encountering the "Updating failed. The response is not a valid JSON response." error in WordPress Gutenberg can be incredibly frustrating, especially when you're in the middle of creating content....
10 Proven Strategies for Crafting Compelling WordPress Content in 2024
Discover 10 expert strategies for creating engaging WordPress content that captivates readers and boosts your SEO. Learn how to craft compelling posts that stand out in 2024!
The 10 Best WordPress Plugins to Boost Your Site’s Speed in 2024
In the fast-paced digital landscape of 2024, site speed has become a critical factor in determining the success of any online business or blog. With attention spans dwindling and user expectations higher than ever, lightning-fast page loads are essential for keeping...
Improving SEO on your WordPress Site
Improving SEO on your WordPress site can significantly increase your visibility on search engines, drive organic traffic, and boost your online presence. Below is a comprehensive step-by-step tutorial to help you optimize your WordPress site for SEO: Step 1: Choose a...
Managing WordPress User Roles and Permissions- It is Critical
What Are the Best Ways to Manage User Roles and Permissions in WordPress? Managing user roles and permissions in WordPress is crucial for ensuring that your site runs smoothly and securely. Whether you're running a blog, a membership site, or an e-commerce platform,...
Do You Know WordPress Quiz
Custom Gutenberg Blocks: Elevate Your WordPress Experience
We can create custom gutenberg blocks that will make your WordPress website easier to manage and enhance user experience.
How to use WordPress Block Patterns
WordPress Block Patterns are becoming way better. The great WordPress contributor team has been hard at work making beautiful and useful block patterns for WordPress. The latest WordPress theme, Twenty Twenty Four, has some very useful patterns that can be used to...
How to use the Row Block in WordPress
Learn how to use the row block in WordPress to create great looking layouts.
WordPress SEO Basics for Beginners
Get Our Ultimate WordPress SEO Course Now- Click Below: Get Our Ultimate WordPress SEO Course Now- Click Below:Hosting ProviderInstall a Free SEO pluginKeyword and Key Phrase ResearchAlt tags The WordPress Text EditorSet custom URLs, Meta Titles, and Meta...
5 Ways to Prevent WordPress Plugins from Updating
Here is a step-by-step tutorial on how to prevent WordPress plugins from updating. It's important to note that while there are reasons to do this, such as maintaining compatibility with custom code or other plugins, it's generally recommended to keep plugins updated...
What’s New in WordPress 6.4 – FREE Mini Course
WordPress 6.4 is here. Learn more about it in our WP 6.4 mini course.
Add Constant Contact to Your WordPress Site
Add Constant Contact to Your WordPress site. Learn how to increase engagement by sending Constant Contact emails.
Multiple Columns in Gutenberg
With the Columns block, you can quickly and easily adjust your page’s layout. https://vimeo.com/347848567 Adding multiple columns in the Gutenberg Block Editor The Columns block in WordPress's Gutenberg editor is a versatile tool that lets you create column-based...
Enjoying our WordPress Tutorials? You'll love our one - on - one Training
Adding Shortcodes in Gutenberg.
Adding Shortcodes in Gutenberg WordPress shortcodes allow users to execute code inside WordPress posts, pages, and widgets without writing any code directly. Gutenberg, the WordPress block editor introduced in WordPress 5.0, offers a dedicated block for shortcodes. In...
WooCommerce Variable Products
Creating a WooCommerce variable product allows you to offer a set of variations on a product with control over prices, stock, images, and more for each variation. For example, if you're selling t-shirts, they might come in different sizes and colors. Here's a...
13 Steps to Choose the Right WordPress Host
Your WordPress Host is essential to your bottom line. Use our 13 step guide to choose the perfect host for your WordPress site.
Understanding WordPress Recovery Mode
WordPress, one of the most widely-used content management systems (CMS) on the internet, offers a plethora of features to aid users in their website management. One of the most critical yet often overlooked features is the "Recovery Mode." In this article, we'll delve...
What is SMTP and Why Your WordPress Site Needs it.
SMTP is something you’ll essentially hear about if you have a WordPress site. Find out what it is and how to configure it for free.
WordPress Tutor – 5 Reasons You Need One
A good Wordpress Tutor can show you a couple of techniques that will help you with posts, pages, and general upkeep of your site. They can also offer best practices to use when making a wordpress site. If you’ve ever attempted to learn something that is really complex and had someone say,”That’s easy just do …” and you got an “aha” moment, then you’ll probably have that same moment with a wordpress tutor. Those couple of minutes of tutoring can possibly save you hours of frustration.
Top 7 WordPress Backup Plugins
WordPress is one of the most widely used content management systems, powering over 40% of the websites on the internet. While WordPress is a powerful tool, it is not immune to issues such as data loss, security breaches, or website crashes. For this reason, it is...
WordPress User Roles
Knowing about WordPress User Roles is essential to running a successful WordPress website. Learn the various roles and what they can do on your WP Site.
How to use the Paragraph Block in WordPress
Table of ContentsHow do I add the Paragraph Block to my WordPress Post or Page?Just Click EnterClick the black '+' icon Click the blue block selector iconWhat settings does the paragraph block have? Can you create a report or blog without any paragraphs? Your...
HOW TO ADD CATEGORIES IN WORDPRESS
Adding Categories in WordPress helps you group posts together and it also helps people find your content. It is the cornerstone of good content organization. WordPress Tutorial Video - How to Add Categories in WordPress https://youtu.be/lFhBqpoHJZo Step 1 - Create...
How to Schedule a Post or Page in WordPress
Table of ContentsWordPress Tutorial - Schedule a Post or Page in WordPressStep by Step Instructions on how to schedule a post or page in WordPressImportant Note about Scheduling: Scheduling Posts or Pages in WordPress can come in handy. Essentially, if you are someone...
Password Protect WordPress Page or Posts
The process to password protect WordPress pages or posts is relatively easy. When you typically publish a WordPress page or post it is automatically visible to the public. However, here are a couple of scenarios where it may come in handy: A client or...
Installing a WordPress Plugin
Plugins are very important to add additional features to your WordPress website. Follow the instructions below to install a plugin: Tutorial on Managing WordPress Plugins This tutorial demonstrates how to add, update, and delete plugins 1. Click Plugins 2. Click...
WordPress Auditing Plugins – Not Big Brother – Smart Management
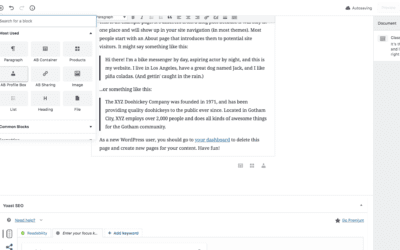
WordPress Auditing Plugins can save your bacon Names have been changed to protect the innocent. It was almost quittin' time, at the end of a long day. I got a frantic call from a client. Their website was disappearing page by page right before their eyes. There was a...
Adding a Video in Gutenberg Editor
Adding a video in Gutenberg https://youtu.be/PWO_y21-nP4 Tutorial Video on How to Add YouTube and Vimeo Videos in WordPress Step 1 There are two types of videos you can add in Gutenberg: uploaded video file and embedded video.Step 2 To add a video as a file upload,...
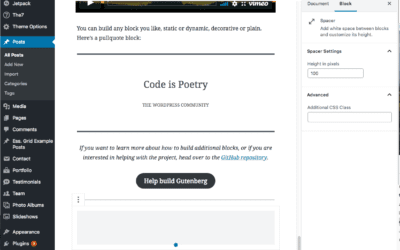
The Spacer Block in Gutenberg
Step 1First go to the page where you would like to add the spacer. Click on the plus sign icon in the upper left-hand corner. From there, select the Layout Elements from the drop-down menu. Click on Spacer.Step 2 A white space will appear within your page. Adjust...
Creating a new page in WordPress
Step 1To get started adding a new page to your WordPress site, find the Pages menu in the WordPress Dashboard Navigation menu. Click Add new.Step 2Add the title of the page, like About. Note: If you have pretty permalinks set up, the title of your page will also be...
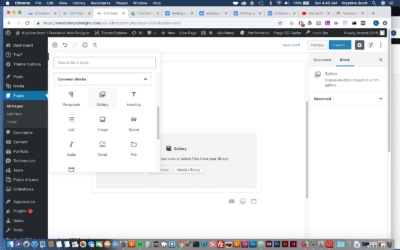
How to add a Gallery in Gutenberg- WordPress
In this video you'll learn how to add a gallery in Gutenberg. Adding a gallery is much easier than you might think. https://www.youtube.com/watch?v=R8Y3xLacEs4 . The Gallery block in the WordPress Gutenberg editor is an essential tool for displaying multiple...
We have been Tutoring WordPress Users Since 2012 - Get Live Help!!
Setting the Timezone in WordPress
Step 1To set up the timezone, go to Settings > General menu in the WordPress Dashboard.Step 2You'll see Time zone dropdown where you can select your preferred time zone.Additionally, you can choose a major city within your time zone.You can also set up the date...
Deleting comments in WordPress
We don't want to show unnecessary comments on our blog posts. In order to delete comments, follow the steps below: Interactive Tutorial on Managing Comments, (includes deleting comments - sound enabled) 1. In order to manage comments, you must first click comments...
How to Disable the Block Editor in WordPress Disable (Gutenberg)
Download the Disable the Block Editor Tutorial Pdf Disable the Block Editor Table of ContentsDisable the Block Editor (Gutenberg) with the Classic Editor PluginDisable the Block Editor (Gutenberg) with the Disable Gutenberg PluginDisable the Block Editor (Gutenberg),...
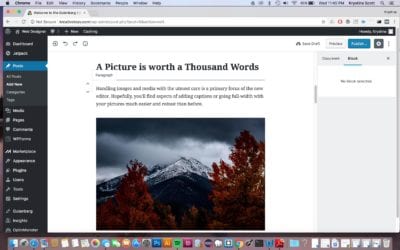
The WordPress Block Editor – Is it Time to Switch?
The WordPress Block Editor love it or hate it In December of 2018, the new editing experience for WordPress, was introduced. It instantly caused polarization in the WordPress community because it was replacing a tried and true Microsoft Office inspired editor named...
Creating a new post
The whole purpose of having an amazing WordPress site is to be able to create content. Here is the process of creating a new post in WP. Step 1Click the Posts menu in the WordPress Dashboard Navigation menu. Click Add New link from the Posts menu in the left-hand side...
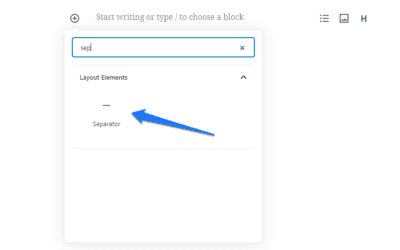
How to Add a Separator Block in WordPress
Step 1Hover your mouse over the Add Block icon (the plus sign in the upper left hand corner within the Gutenberg editor). Scroll to Layout Elements. Select Seperator Block.Step 2The Separator block will appear. You’ll see a short line. On the right, you will see a...
Adding Testimonials in Gutenberg
Step 1First select the page where you want your testimonials to appear. Click on the plus sign icon in the upper left hand corner. From there, select the Atomic Icons from the drop down menu. Click on AB Testimonial.Step 2Enter the text you would like to use. Select...
Adding a Button in Gutenberg
https://youtu.be/90w6UjpvYso Step 1Hover your mouse over the Add Block icon (the plus sign in the upper left hand corner within the Gutenberg editor).Step 2 Select Blocks. Then scroll to Layout Elements. Under that section you will see Button. Select Button.Hint: You...
Using the More Block in Gutenberg
The "more" block is used when you want to include a short introduction of piece of content on a page or post. It will help create separation from the rest of your content. Step 1Step 1 First go to the page where you would like to add the more block. Click on the plus...
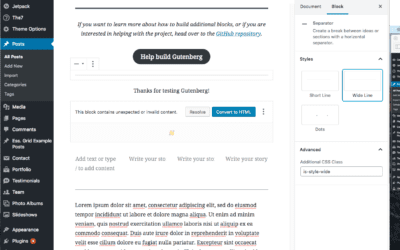
Using the Separator Block in Gutenberg
The Separator block is used when you want to create a break of ideas or sections with a horizontal separator. Step 1First go to the page where you would like to add the separator. Click on the plus sign icon in the upper left hand corner. From there, select the Layout...
How to use Gutenberg Products Block
If you have an woocommerce website, you may want to allow customers a preview of products you’re selling. A products block would be ideal for you to use. The products block is similar to the products short code. The Products block allows you to insert any...
Adding an audio file in Gutenberg
https://youtu.be/Bd47W9lqal0 View the above video to see how to add an audio file in WordPress Step 1Hover your mouse over the Add Block icon (the plus sign in the upper left hand corner within the Gutenberg editor).Step 2Select Blocks. Then scroll to Common Blocks....
Adding a table in Gutenberg
Step 1Hover your mouse over the Add Block icon (the plus sign in the upper left hand corner within the Gutenberg editor).Step 2Select Blocks. Then scroll to Format. Under that section you will see Table. Select Table.Hint: You can also type “table” in the search bar...
Adding a Verse in Gutenberg
Step 1Hover your mouse over the Add Block icon (the plus sign in the upperleft hand corner within the Gutenberg editor).Step 2Select Blocks. Then scroll to Formatting. Under that section you will see Verse. Select Verse.Hint: You can also type “verse” in the search...
Moving a Block in Gutenberg
Step 1First hover your cursor over the block you would like to move. When you hover a block, you will see arrows on the left side of the block. The arrows will allow you to adjust your blocks (clicking the up arrow will move it up by one space, click the down arrow...
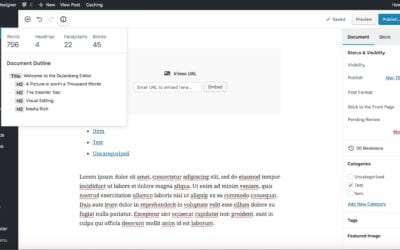
Getting an Article’s Word Count in Gutenberg
Step 1Hover your mouse over the information icon(the circle with an “i” inside of it.). When you click on it, you will get information about your page (headings used, word count, paragraphs, etc.) This is a really handy tool as you're creating your amazing...
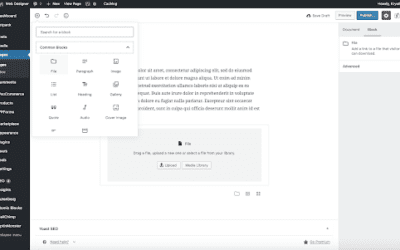
Adding a file in Gutenberg
Step 1Hover your mouse over the Add Block icon (the plus sign in the upper left hand corner within the Gutenberg editor).Step 2Select Blocks. Then scroll to Common Blocks. Under that section you will see File. Select File.Hint: You can also type “file” in the search...
Using the Sharing Icons Block in Gutenberg
Step 1From the Dashboard to to Plugins > Install new and search for the Atomic Blocks Plugin Step 2First go to the page where you would like to post your social media share icons. Click on the plus sign icon in the upper left hand corner. From there, select the...
Using the Author Block in Gutenberg
The Author Profile block lets you add a user profile box to your page with an avatar, name, title, profile text and social media links. The block also comes with several settings to help you customize it in many ways. This particular block is from...
WordPress 5.5 – The best edition yet.
WordPress 5.5 is rolling out a new update on August 11, 2020. The core software is still in development but you can take a look and test it out via the beta test version. If you plan on testing it out, it’s best practice to perform a backup of your website before...
Privacy Policy Tool in WordPress
To protect yourself, your business, and the data of your website’s visitors it’s highly recommended to place a privacy policy on your website. The Privacy Policy Tool in WordPress will help you and your website visitors understand all the ways your website collects...
How to use WordPress Health Check
Ever encountered a Wordpress issue and have no idea on how to start? Wish you could pinpoint where the exact issue is without having to spend hours investigating? A broken Wordpress site can be scary and it can be even more stressful if you don’t even know where to...
OVER 13 Places to get Gutenberg Blocks for WordPress 5.0
Gutenberg Blocks for WordPress 5.0 Gutenberg is here and many people have started using it for their online editing experience. Out of the box, there are alot of great blocks build into Gutenberg, but there are bound to be some times where you're looking for a...
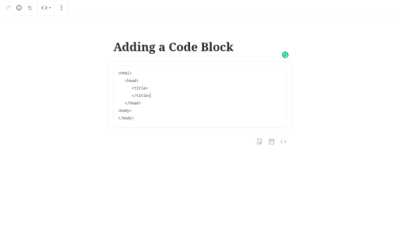
Adding a Code Block to Gutenberg- WordPress 5.0
There may be some times when you want to show some computer code to your readers. In the past that may have been hit or miss because the code may have executable instructions in it that would make the formatting inconsistent. The Code Block in Gutenberg...
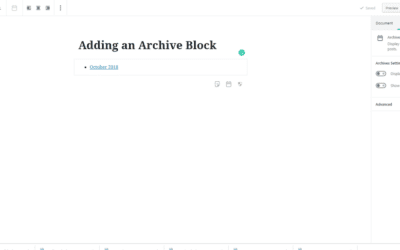
Adding the Archive Widget to Gutenberg- WordPress 5.0
The archive block places a listing of the archived posts on your site. Step 1- Choose the archive block by either typing into the search bar or scrolling down to the "widgets" category in the block selector. Choose the Archive B``lock underneath the...
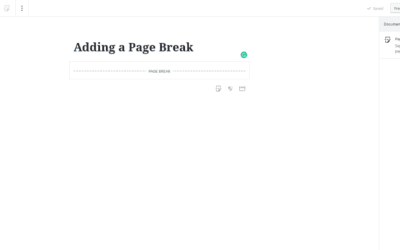
Adding a Page Break in Gutenberg- WordPress 5.0
Adding a Page Break in the Gutenberg Editor can be a great way to break up long content. Step 1 - In the block selector under the Layout Category choose Page Break Step 2 - You'll now have a line that you can use to separate your content into a multi-page experience. ...
Adding Preformatted Text to Gutenberg- WordPress 5.0
A preformatted block allows you to add text that respects your spacing and tabs, and also allows particular styling. Step 1- Hover your mouse over the Add Block icon (the plus sign in the upper left hand corner within the Gutenberg editor). Scroll to Formatting....
Adding a Quote in Gutenberg- WordPress 5.0
A quote block allows you to give quoted text visual emphasis. This is a great way to show visual difference in your content and make reading more interesting. Step 1- Hover your mouse over the Add Block icon (the plus sign in the upper left hand corner within...
Adding a Heading to Gutenberg – WordPress 5.0
Step 1- Hover your mouse over the Add Block icon (the plus sign in the upper left hand corner within the Gutenberg editor). Scroll to Common Blocks. Select Heading. Choosing the Heading Block from the Common Blocks Setting Step 2 -A heading block with appear. Enter...
Adding HTML to Gutenberg – WordPress 5.0
A custom HTML block allows you to add HTML to Gutenberg and preview it as you edit. Those who have used the classic editor should remember the 'text' tab. This essentially recreates this as a block. Step 1 - Hover your mouse over the Add Block icon (the...