Disable the Block Editor Table of Contents
The release of WordPress 5.0 has included a new way of entering content with the Gutenberg editor.
With the Gutenberg editor, you create and edit pages by utilizing blocks. However, you may prefer utilizing the traditional text editor, instead of using the Gutenberg editor.
Thankfully, there are multiple ways to disable the block editor (Gutenberg), in WordPress 5.0.
If you are looking to slowly move to the new editor, read our post, “5 Steps to Prepare for Gutenberg – WordPress 5.0”
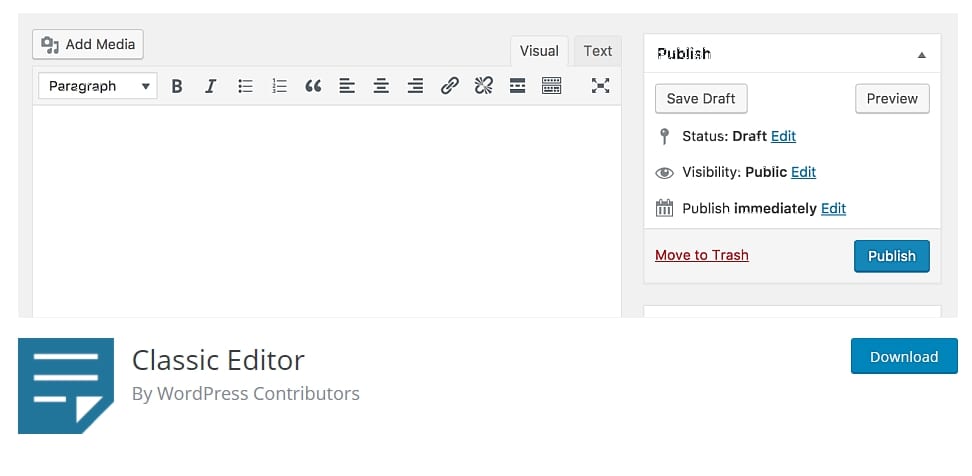
Disable the Block Editor (Gutenberg) with the Classic Editor Plugin
One way you can revert to the text editor is by downloading and installing the Classic Editor plugin. It’s a free plugin that is endorsed by the WordPress Core team.
This plugin restores the original text editor. The great thing about this plugin is that it gives you the flexibility to edit your content with both the text editor and with the Gutenberg editor.
If you would like to set the traditional text editor as your default editor, go to Settings > Writing.
You will see an option that says: “Default editor for all users”.
Next, select Classic Editor and save your settings.
Once you save it, the Classic Editor will be your default editor fall your pages and posts.
If you have someone on your team that prefers the blocks, you can easily change your text editor. First go to Posts (or go to Pages if you’re creating/editing a post). After you select Posts, you’ll see a list of all of your posts.
When you hover your mouse over a post title you’ll see the post’s name and the name of the text editor it was created with. From here, you can select a different editor.
Select the editor you would like to use and the backend of the post will appear with the editor you’ve selected. Enter your desired text and save.
Disable the Block Editor (Gutenberg) with the Disable Gutenberg Plugin
If you decide you and your team want nothing to do with Gutenberg, you can download and install the Disable Gutenberg plugin.
This plugin will completely remove the Gutenberg editor and replace it with the Classic Editor.
Note: If you need help installing plugins please view our tutorial on installing plugins.
To fully activate this plugin, go to Settings > Disable Gutenberg. Once you’re on that page, make sure the Complete Disable checkbox is selected and save your configuration.
Once this configuration is saved, you will only see the Classic Editor when you edit your pages or posts.
This plugin also allows you to disable/enable Gutenberg for certain roles, post types, templates, and post ids (to complete these settings, the complete disable checkbox must be unchecked).
Disable the Block Editor (Gutenberg), with Code
You can also disable Gutenberg with code. Simply add this code to your functions.php file:
add_filter('use_block_editor_for_post', '__return_false');If this code has not been added correctly, this can break your site. If you’re not comfortable with code, it’s best that you use one of the plugins mentioned earlier in this tutorial. Another alternative is to use the Code Snippet plugin. Adding a code snippet allows you to add code without altering your functions.php.
After you install and activate the plugin, go to Snippets > Add New. Name you snippet and add this code:
add_filter('use_block_editor_for_post', '__return_false');Choose “Only run in administration area” and click on “Save Changes and Activate.”
It is important to note that disabling Gutenberg, (the block editor) is only a temporary solution.
While the WordPress team has officially stated that they will support the classic editor plugin for another couple of years, eventually the block editor will be the standard for editing in WordPress.
In order to learn about how to use Gutenberg, you can take our Block Editor Course.
Related posts:
Copyright ByRivers Tech LLC/ WP-Tutoring.Com All Rights Reserved.