If you have blog posts, artwork, music or other creative content on your website you may want to share them on social media and encourage your website visitors to also share on social media. Atomic Blocks’ sharing icon block will allow you to integrate your content to social media easily. You can create buttons that link your content to Facebook, Instagram, Twitter, and many other social media platforms
Step 1

From the Dashboard to to Plugins > Install new and search for the Atomic Blocks Plugin
Step 2

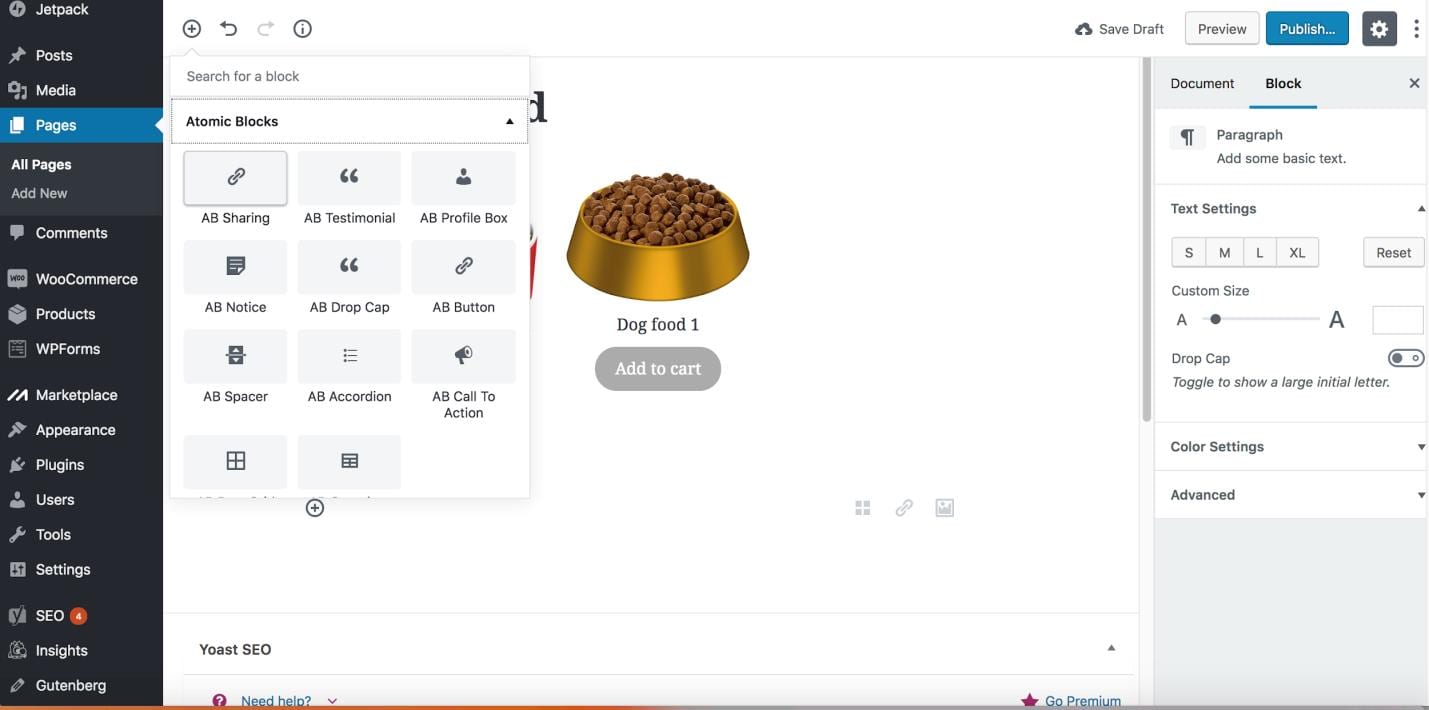
First go to the page where you would like to post your social media share icons. Click on the plus sign icon in the upper left hand corner. From there, select the Atomic Icons from the drop down menu. Click on AB Sharing.
Step 3

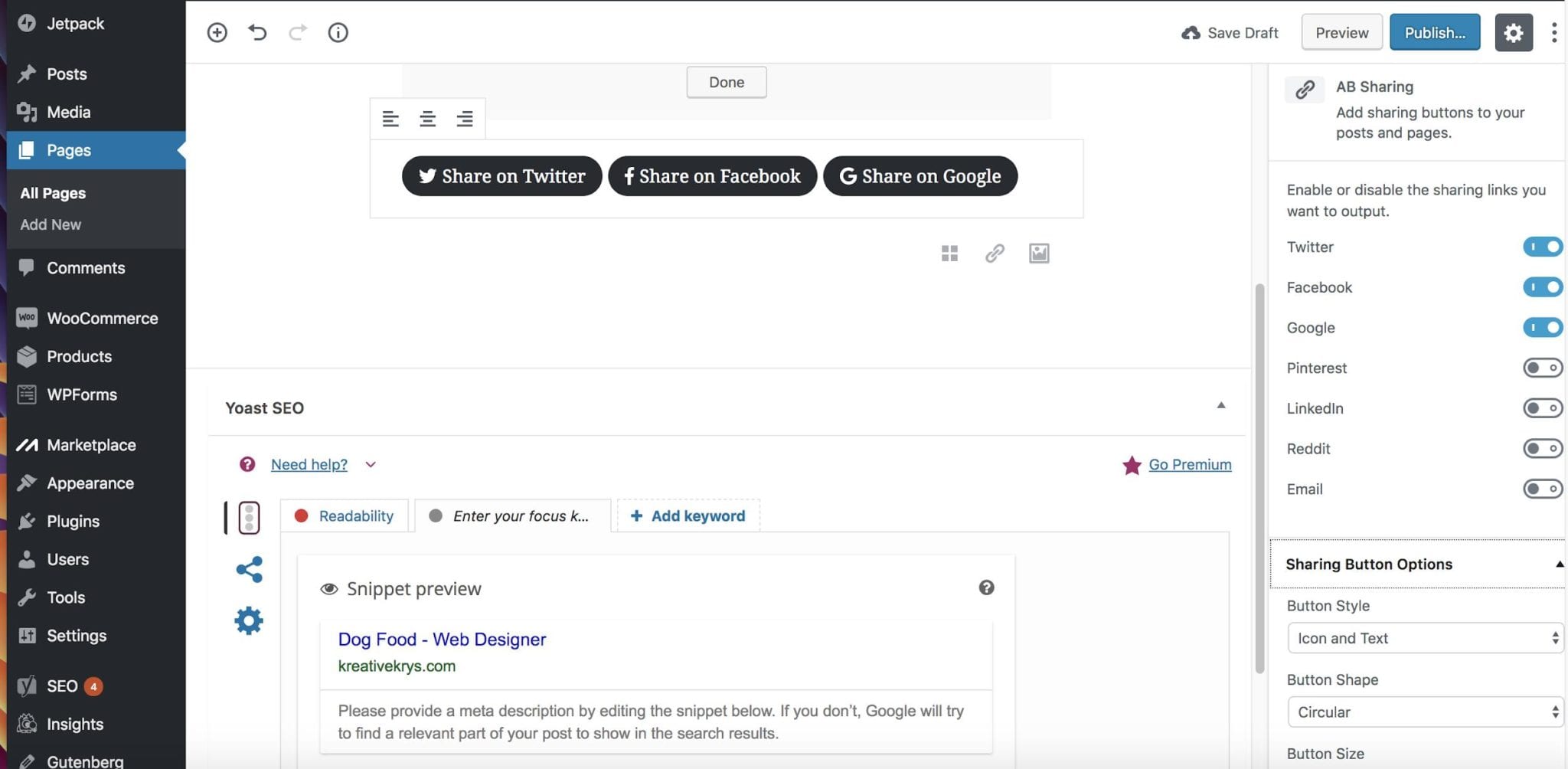
After you click on AB Sharing, 3 social media icons will display in the editor. You can select which social media icons will appear from the menu on the right hand side. You can also style the button from there, and add CSS classes.
Step 4

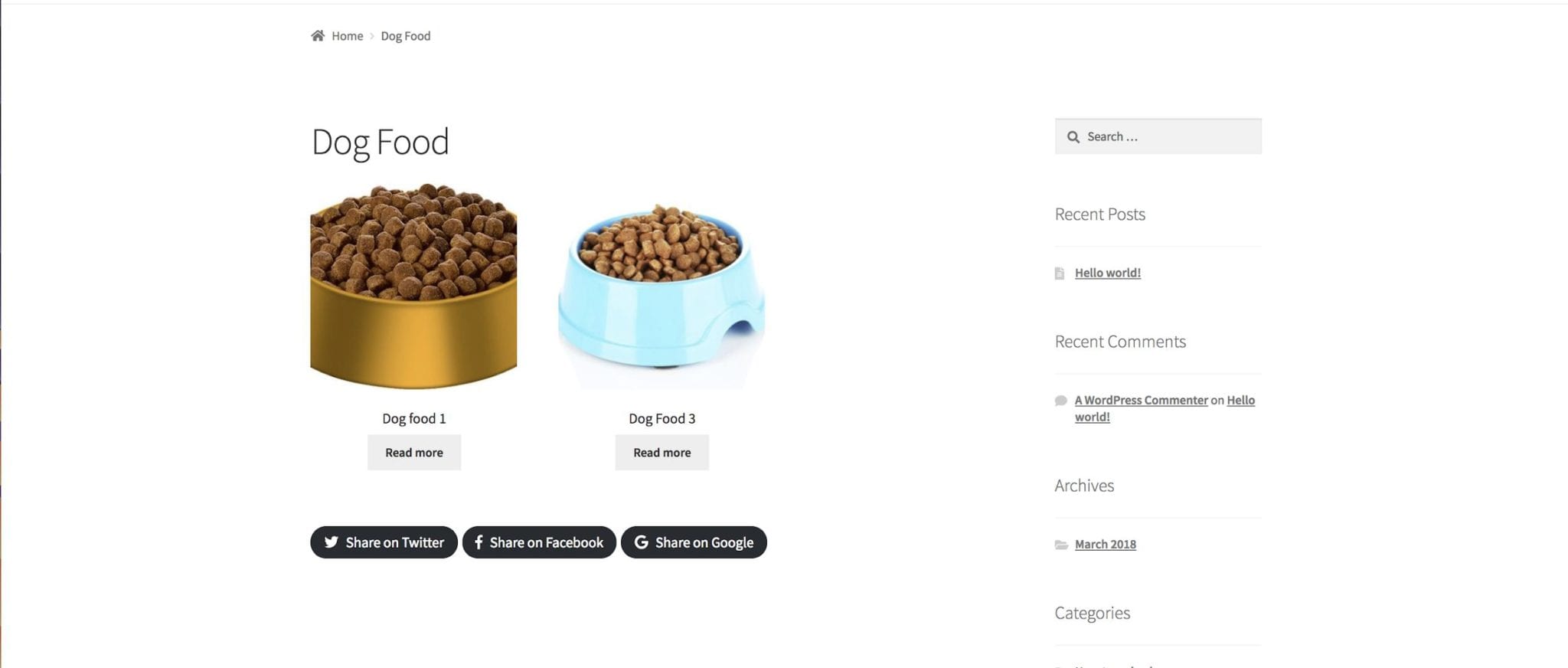
After you completed your changes, update/publish your page and your buttons will appear.
Related posts:
Copyright ByRivers Tech LLC/ WP-Tutoring.Com All Rights Reserved.