A seperator block allows you to add a seperator in your page/post’s content. It can help break up large bodies of text. Adding a Separator Block can also add visual interest to your content since you can change colors and add dividers.
Step 1

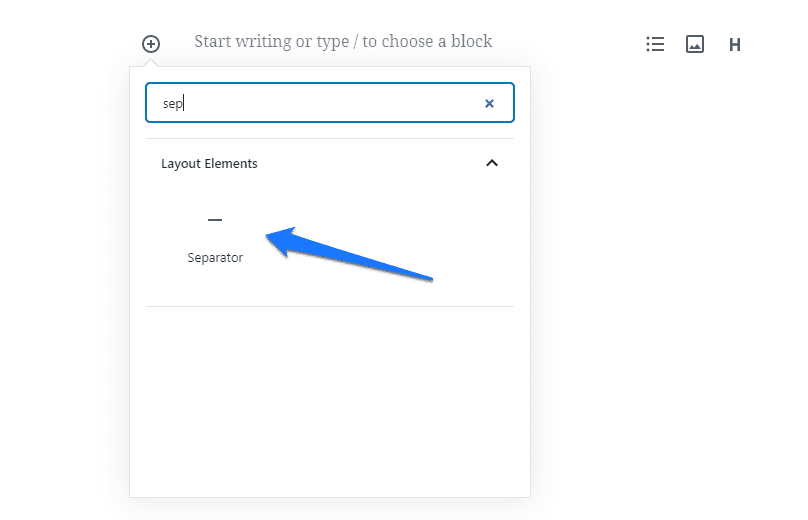
Hover your mouse over the Add Block icon (the plus sign in the upper left hand corner within the Gutenberg editor). Scroll to Layout Elements. Select Seperator Block.
Step 2

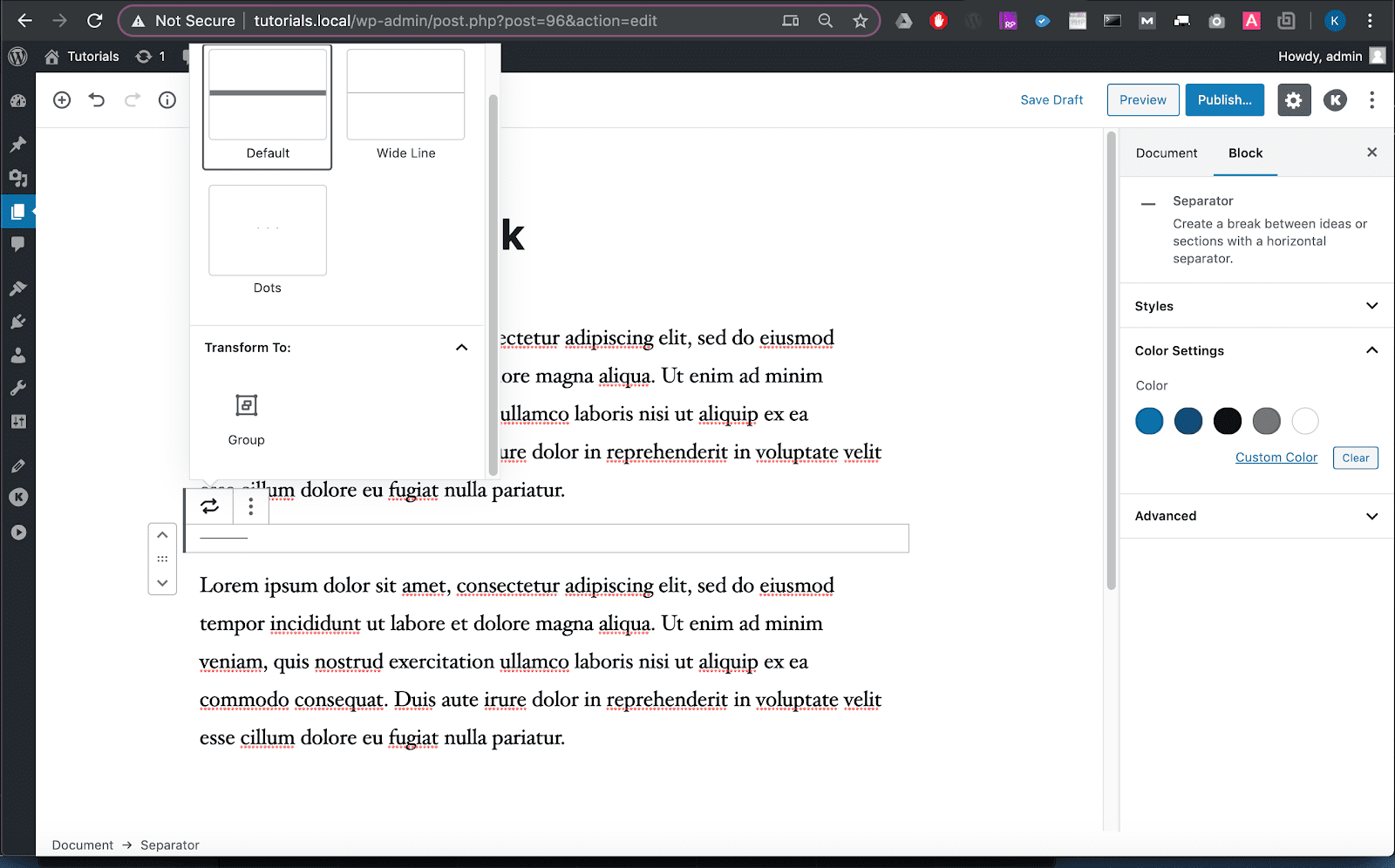
The Separator block will appear. You’ll see a short line. On the right, you will see a sub-menu. From there you can customize your separator block. You can color it, change the width, change the thickness, add CSS classes, etc.
Step 3
Once you’ve finished adding the necessary menu information, save your edits
Related posts:
Copyright ByRivers Tech LLC/ WP-Tutoring.Com All Rights Reserved.