Testimonial Blocks allow you to post your website’s visitors/customers reviews. Posting reviews from clients can give a sense of honesty and trustworthiness to other potential customers that see them. You can add a testimonial box to your page with testimonial text, a citation name and title and avatar. The block also comes with settings for font size, cite alignment, background color and text color.
Step 1

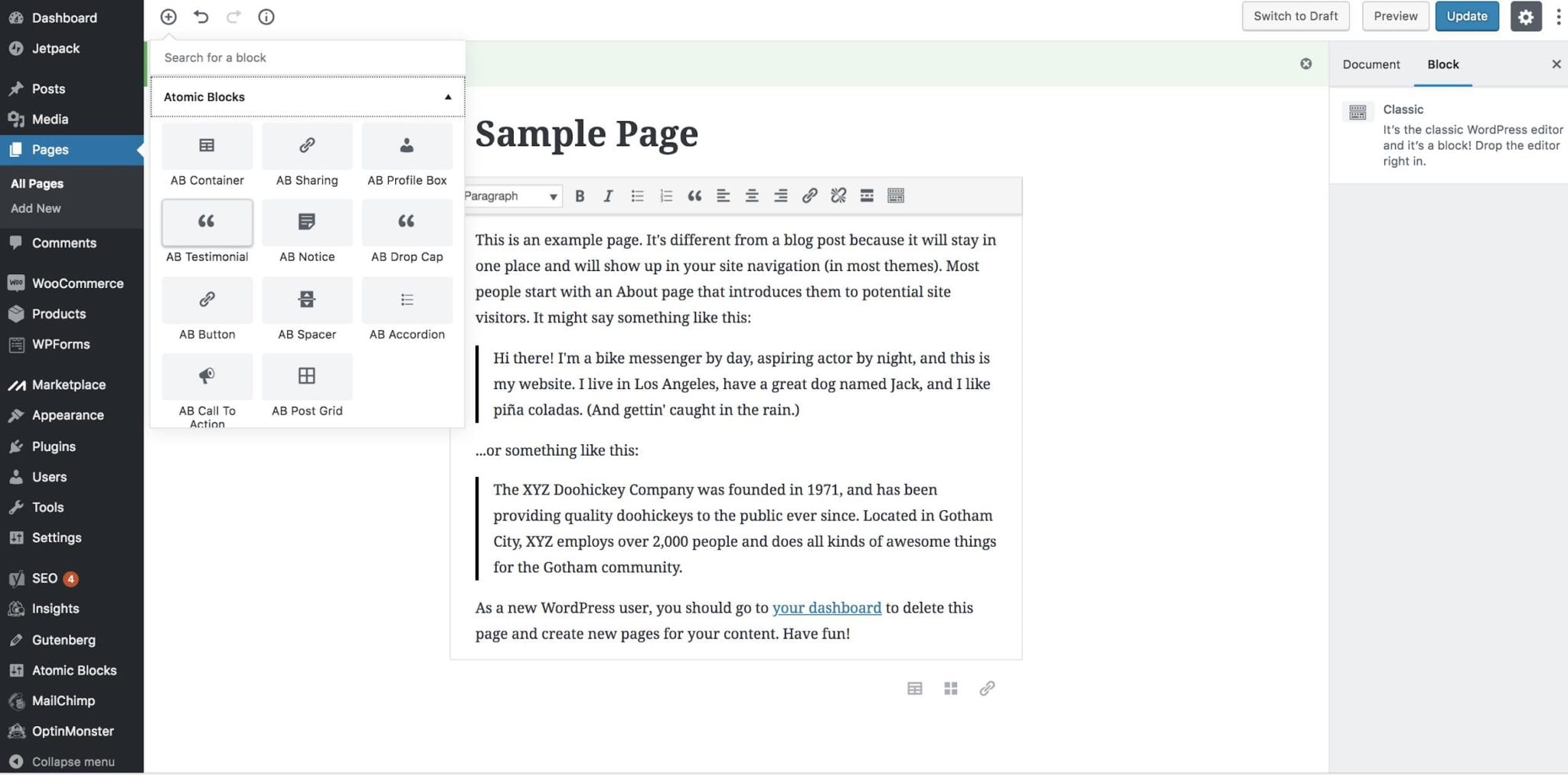
First select the page where you want your testimonials to appear. Click on the plus sign icon in the upper left hand corner. From there, select the Atomic Icons from the drop down menu. Click on AB Testimonial.
Step 2

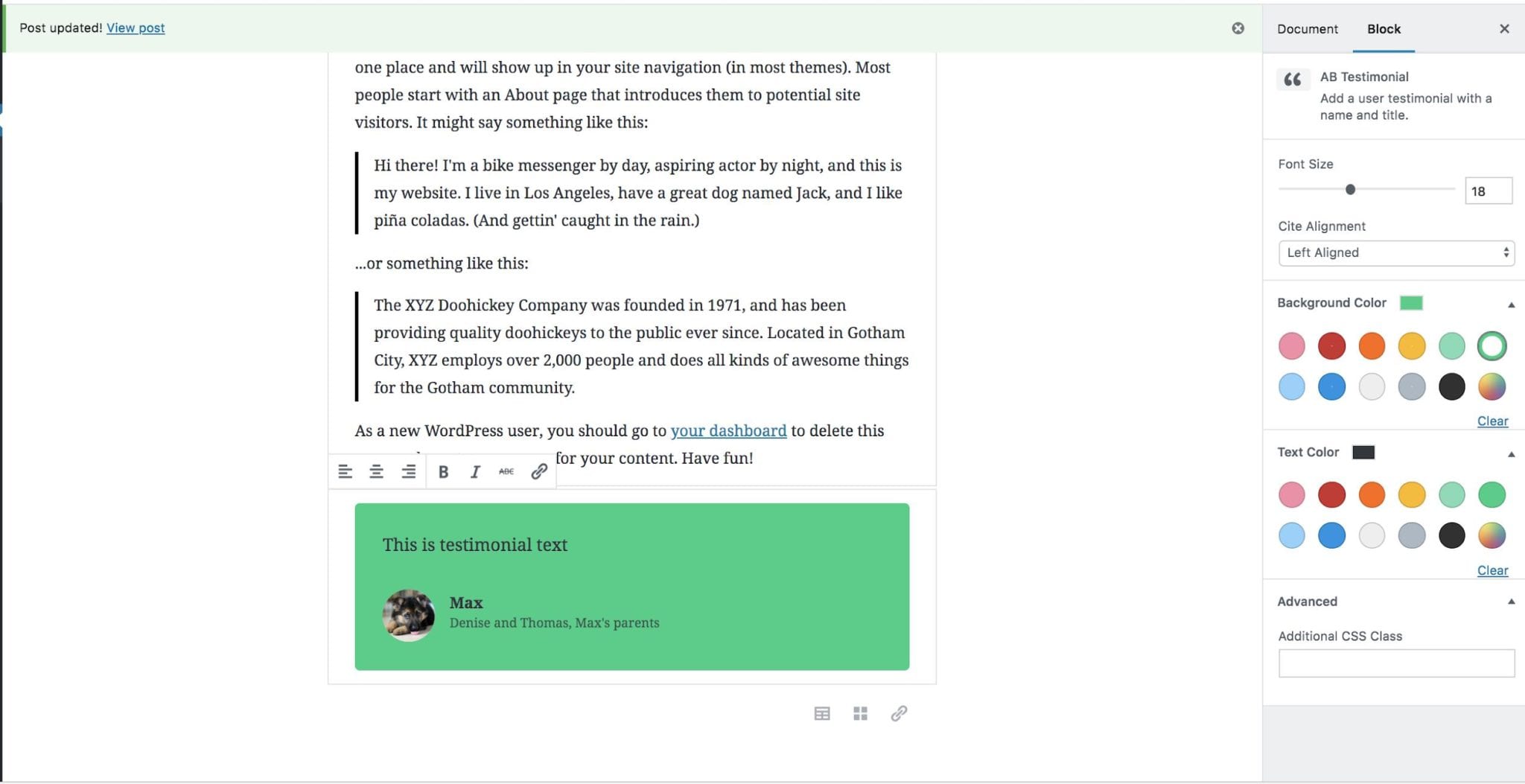
Enter the text you would like to use. Select an image you would like to use as the avatar for your testimonial. From the submenu on the right hand side, you can further customize your testimonial block with font size, background color, and cite alignment.
Step 3

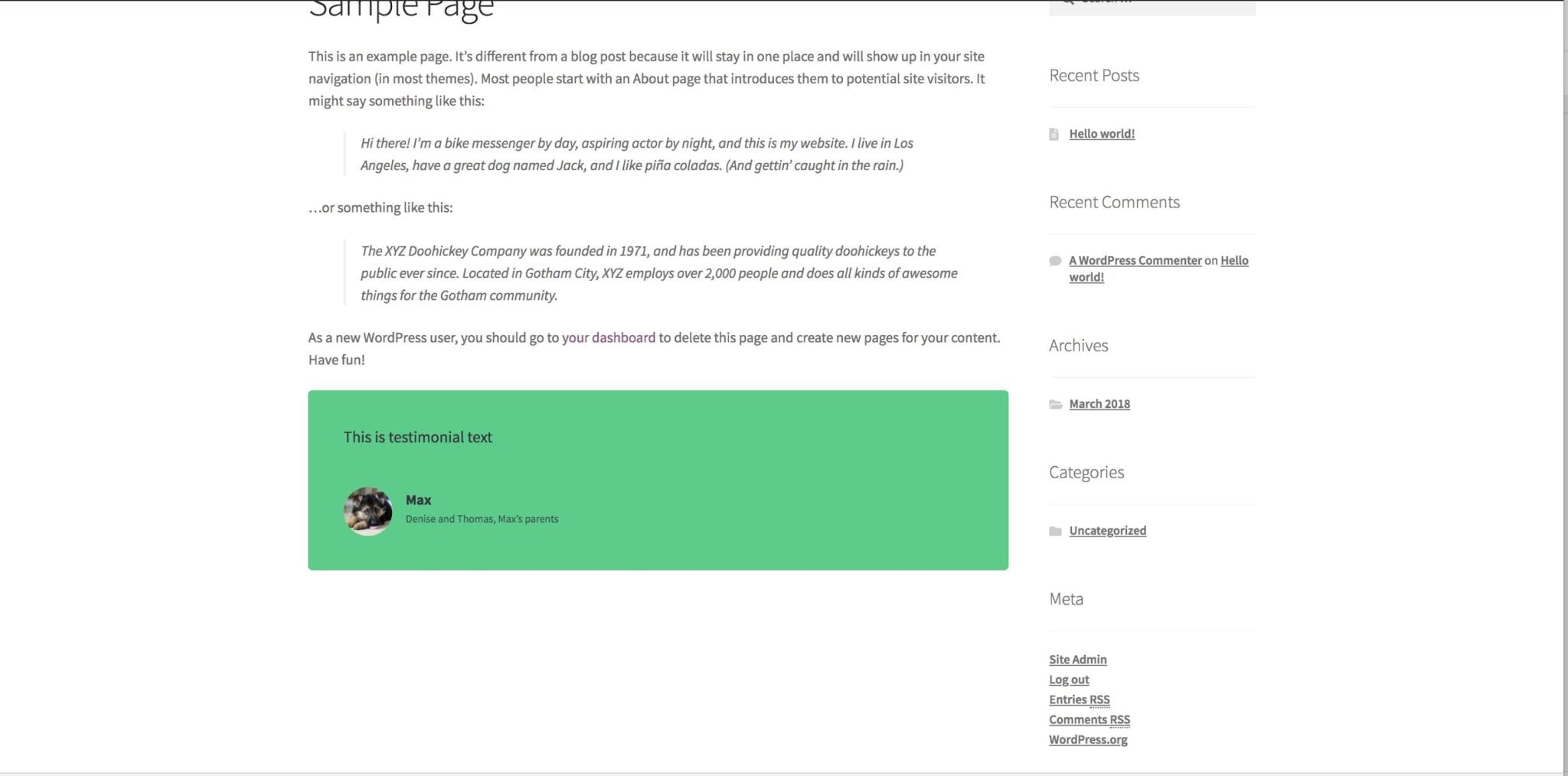
After you completed your changes, update/publish your page and your testimonial will appear.
Related posts:
Copyright ByRivers Tech LLC/ WP-Tutoring.Com All Rights Reserved.



