Can you create a report or blog without any paragraphs? Your WordPress content would be essentially non-existent without paragraph blocks. The paragraph block is the central block for creating WordPress content. WordPress officially describes the paragraph block as:
“…the basic building block of all narrative”
Sounds pretty accurate. Let’s see how we can utilize it on our posts and pages.
How do I add the Paragraph Block to my WordPress Post or Page?
There are multiple ways to use the paragraph block.
Just Click Enter
By far, the easiest way to add a new paragraph in WordPress is to just click enter after the title or after another block. This makes the block editor very similar to your favorite word processor or other application.
Click the black ‘+’ icon
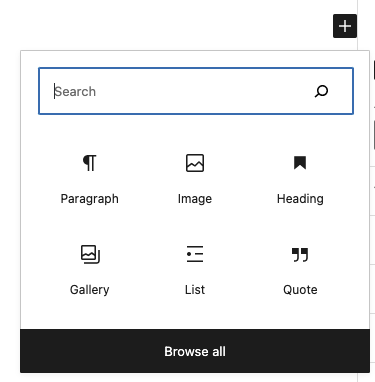
On the right side of the document editor, there is a black ‘+’ icon that you can use to open a small block selector
The miniature block selector has shows your most used blocks. The block is the first block that is shown.
In case the block isn’t showing initially, you can start typing the word ‘paragraph’ into the search bar. It will automatically filter to the paragraph block.
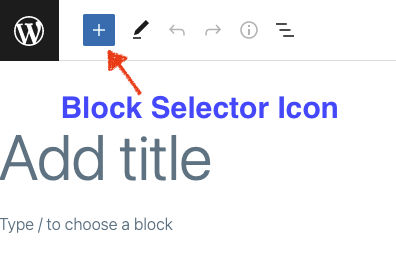
Click the blue block selector icon
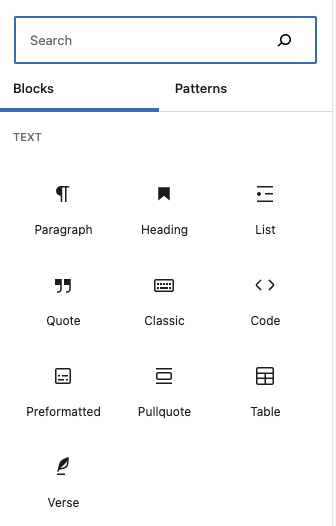
The black icon on the right of the document builder isn’t the only block selector. If you click on the blue icon at the top left of your screen, you’ll see a new block selector icon. Clicking it brings the full block selector which is shown below:
Either block selector you choose will allow you to insert the block by clicking on the corresponding icon.
What settings does the paragraph block have?
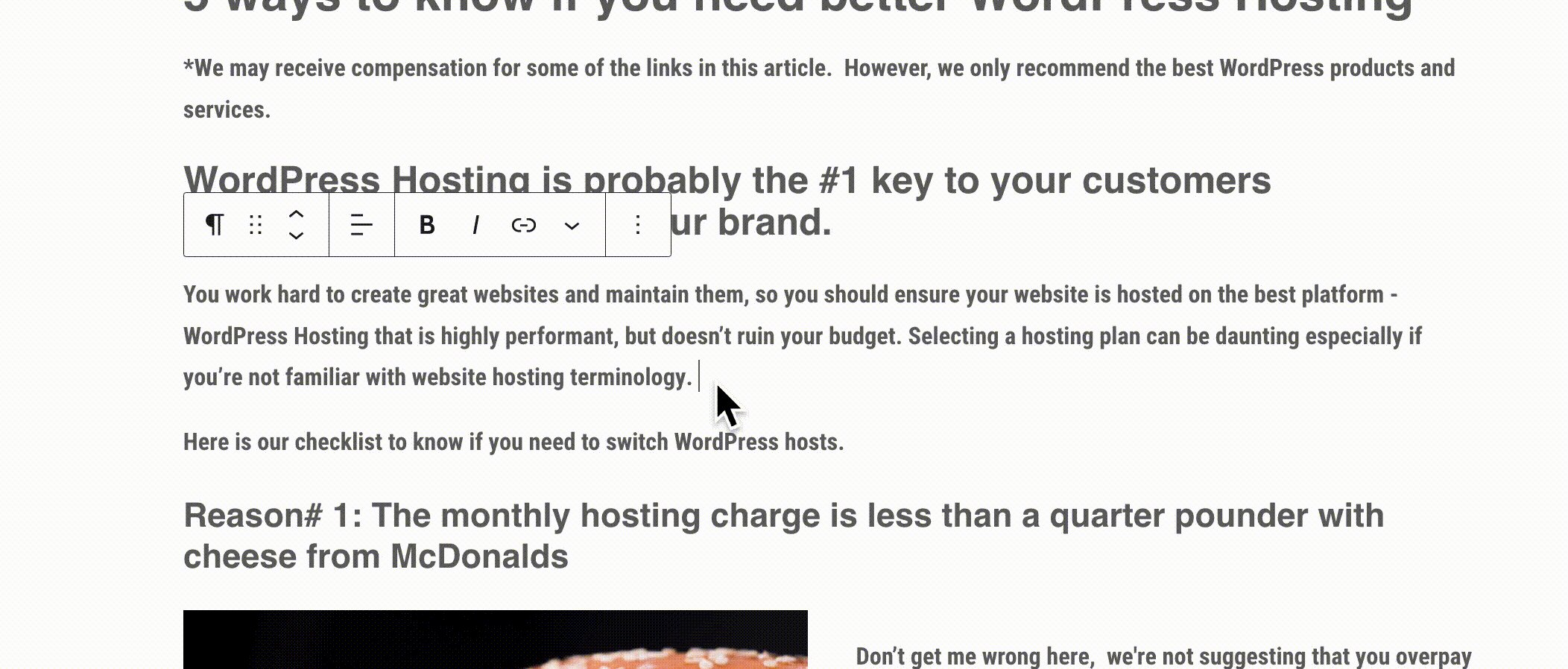
Above the paragraph block, you will see the following options above the block.


Paragraph/change block type or style
This allows you to quickly convert your paragraph to a different type such as a heading block

Highlight
This allows you to quickly convert your paragraph to a different type such as a heading block
This is an example

Inline code
This allows you to quickly convert your paragraph to a different type such as a heading block
This is an example
Additional options
The paragraph block has the following settings in the block menu:
Color
You can choose the Text Color and Text Background color in block menu. You will see a list of default colors.
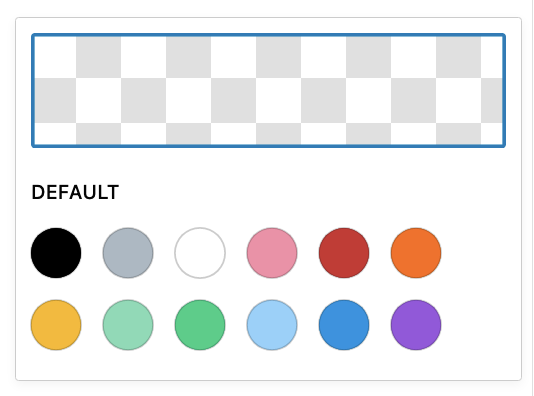
If you would like to use a custom color:
- Click on the checkered box above the default color list
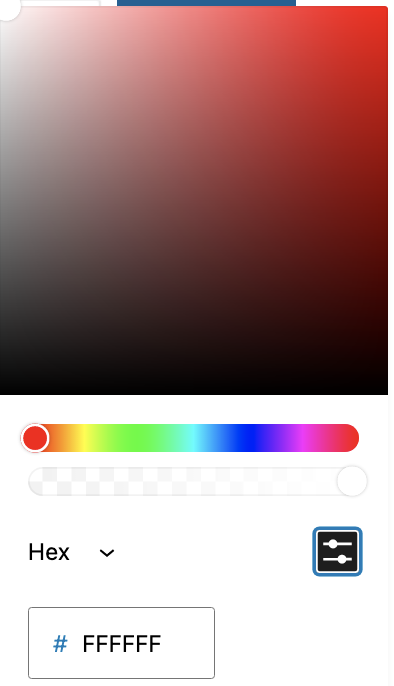
- Either select your color from the color slider or click on the slider gear icon to manually enter the code for the color you would like (hex code, HSL, or RGB ).
Size
First you will only see a list of default options. If you need to enter custom sizes, click on the sliding gears icon.
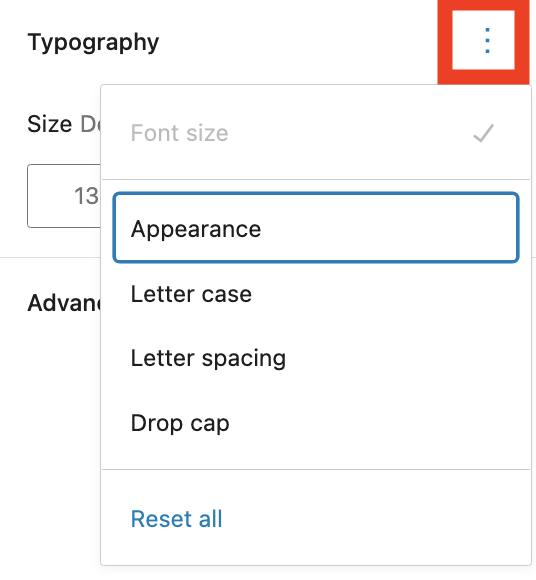
- Typography – to access these options, click the three dot icon next to “Typography”
- Appearance- this drop down will display different options for your text such as text weight

- Letter Case – you will see 3 different options to display your letter case in a paragraph

- Letter Spacing – this changes the letter spacing within your paragraph

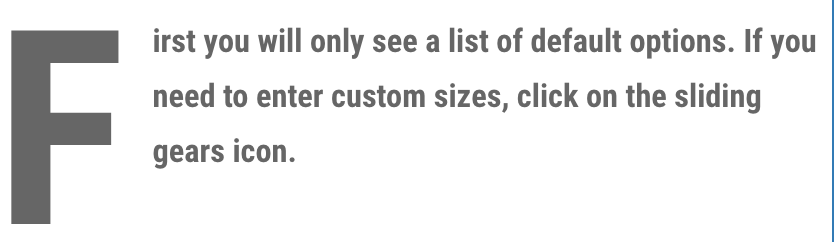
- Drop Cap – this will make the first letter in your paragraph block have a drop cap effect


- Appearance- this drop down will display different options for your text such as text weight
Lastly, if you would like to further customize your paragraph block content, you can add css classes or id tags to any of your paragraph blocks. To this, click on the menu tab “Advanced”. Once you click on it, you will see fields to enter your html anchor (also can be used an id tag) and/or css class(es).
As you can see, the paragraph block has multiple methods of customization to make your WordPress content look great. By utilizing these tools, you can make your pages look and function the way you need.
Related posts:
Copyright ByRivers Tech LLC/ WP-Tutoring.Com All Rights Reserved.