If you have an woocommerce website, you may want to allow customers a preview of products you’re selling. A products block would be ideal for you to use. The products block is similar to the products short code. The Products block allows you to insert any products from a variety of sources, then provide a preview of how that selection will look when published. You’ll also be able to adjust the appearance of each product by adjusting the layout and ordering. Currently the products plugin is a feature plugin from WooComerce.
With the Products block, you can quickly and easily add products to posts and pages. You can use this block to post best sellers, sale items, preview of new products, etc.
Step 1

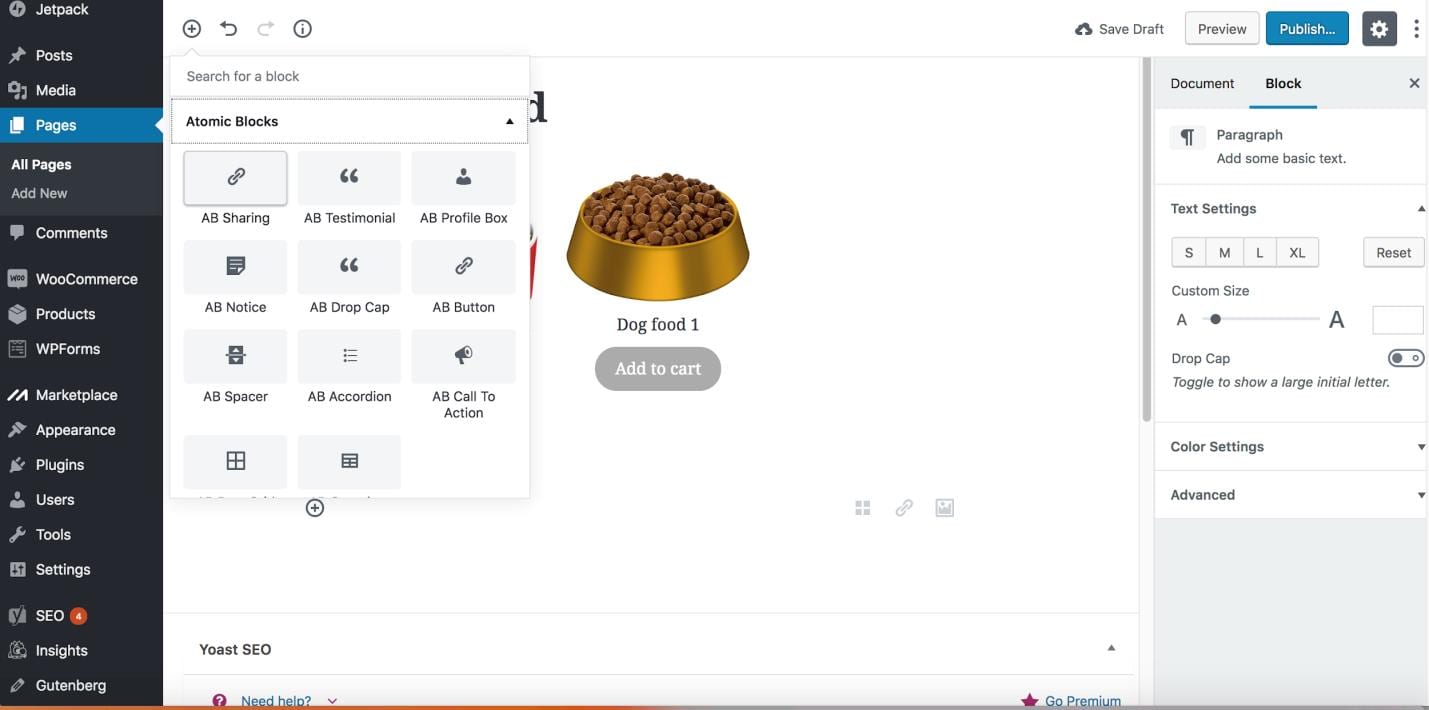
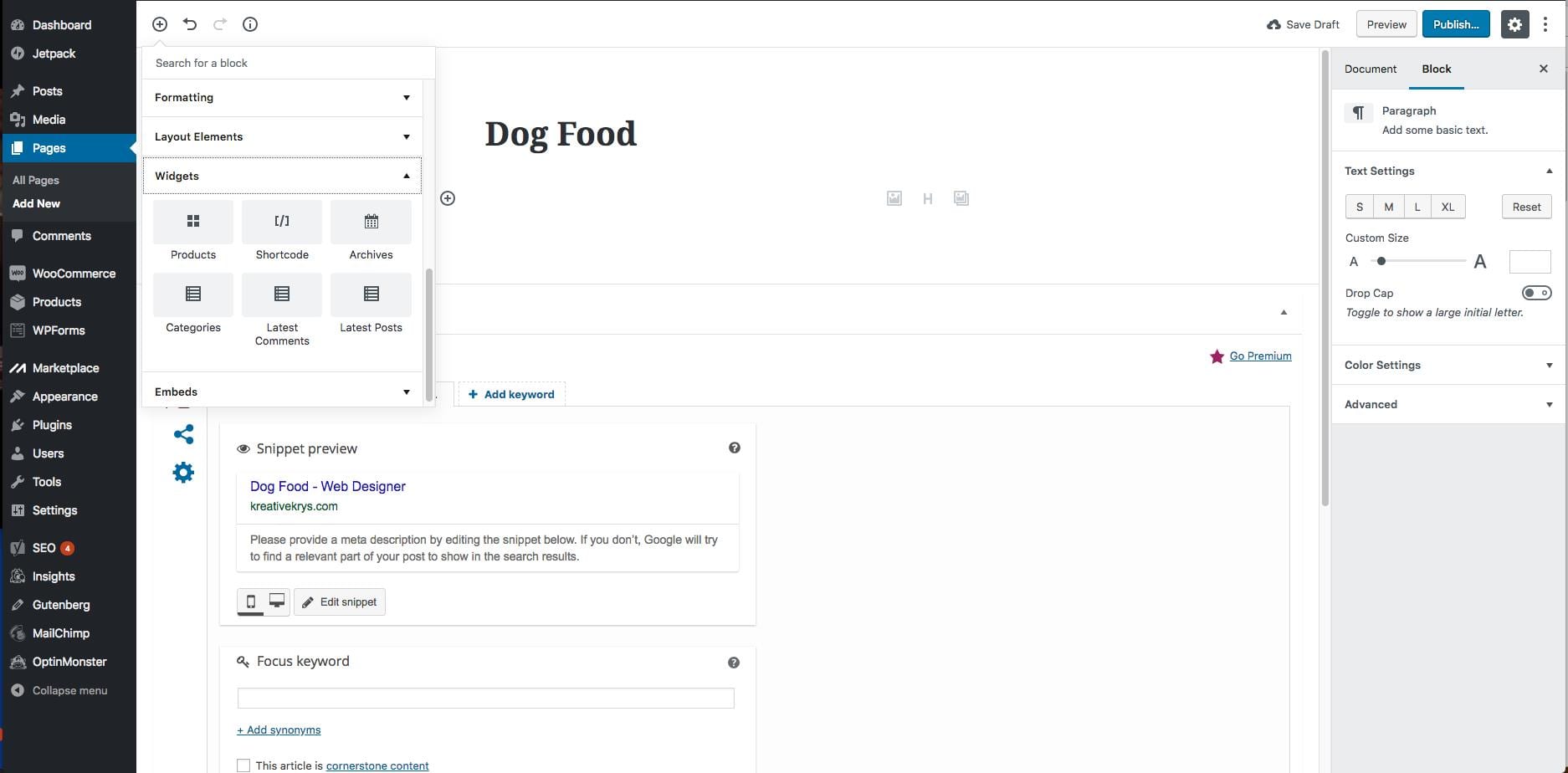
First go to the page where you would like to post your products. Click on the plus sign icon in the upper left hand corner. From there, select the Widgets from the drop down menu. Click on Products.
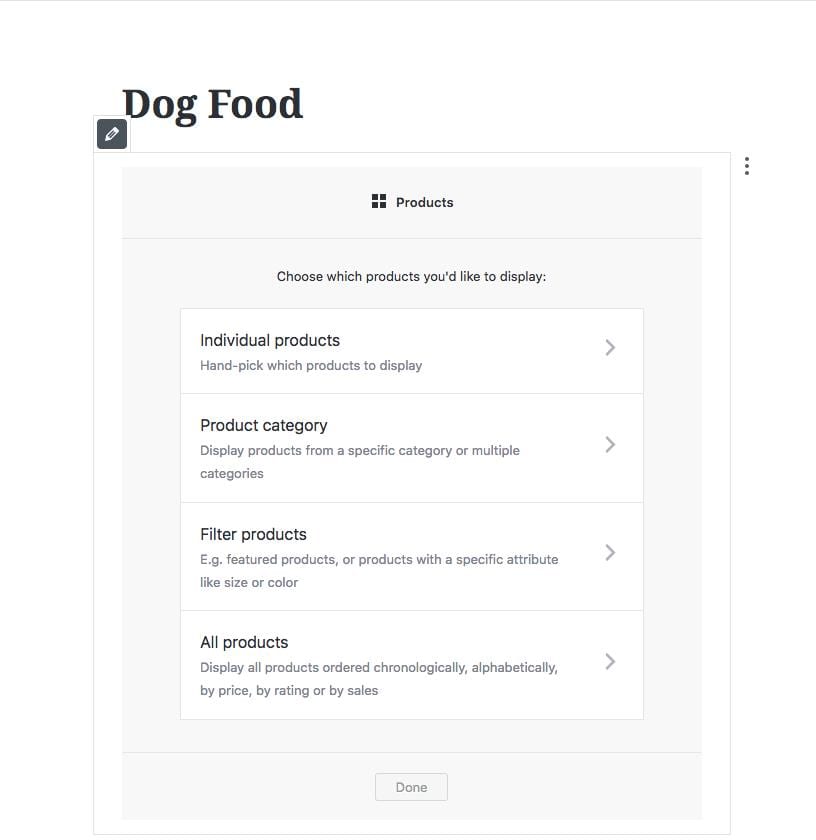
A menu will appear listing the different type of ways to add and display your products.

Individual Products allows you to choose and display any product.
Product Category allows you to choose and display products that have been placed into different categories
Filtered Products allows you to post products with certain attributes like all shirts that are a size large or size 10 shoes, etc.
All Products displays every single product you have with your WooCommerce store
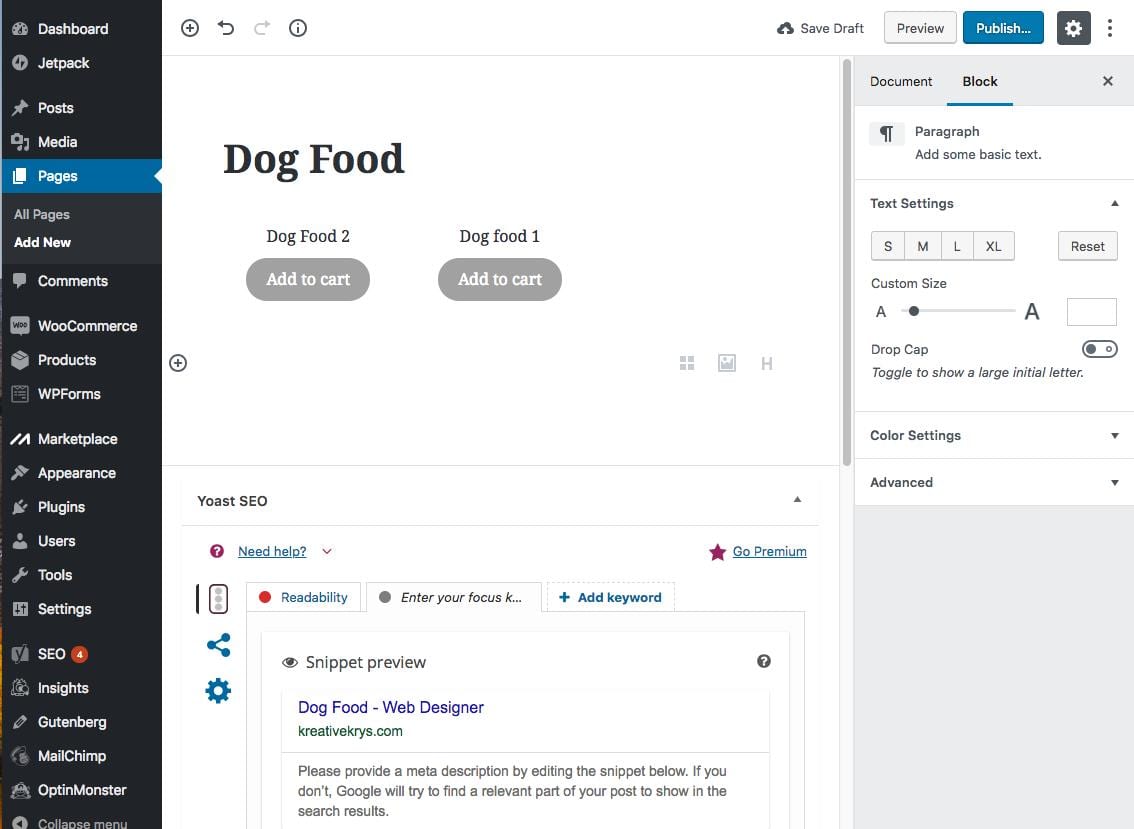
Step 2

Once you made your selection of how you would like to display your products save your page, your products will display.
In the sub-menu on the right hand side, you customize your product block even more. You can add more columns, the way products are sorted, and add css classes to your products
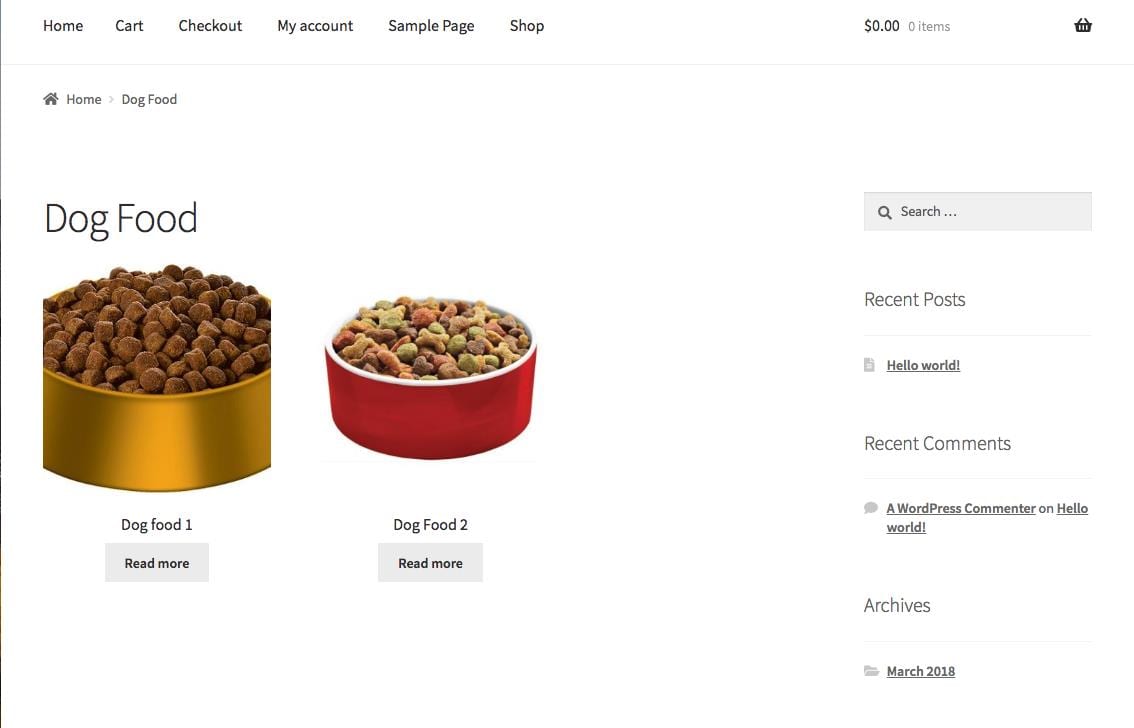
Step 3

Once you save/publish the page from the backend, your page is ready
Related posts:
Copyright ByRivers Tech LLC/ WP-Tutoring.Com All Rights Reserved.