The Spacer block is used when you want to create a white space between blocks and customize its height. You can also add a CSS class to give an additional design to the spacer block.
Step 1

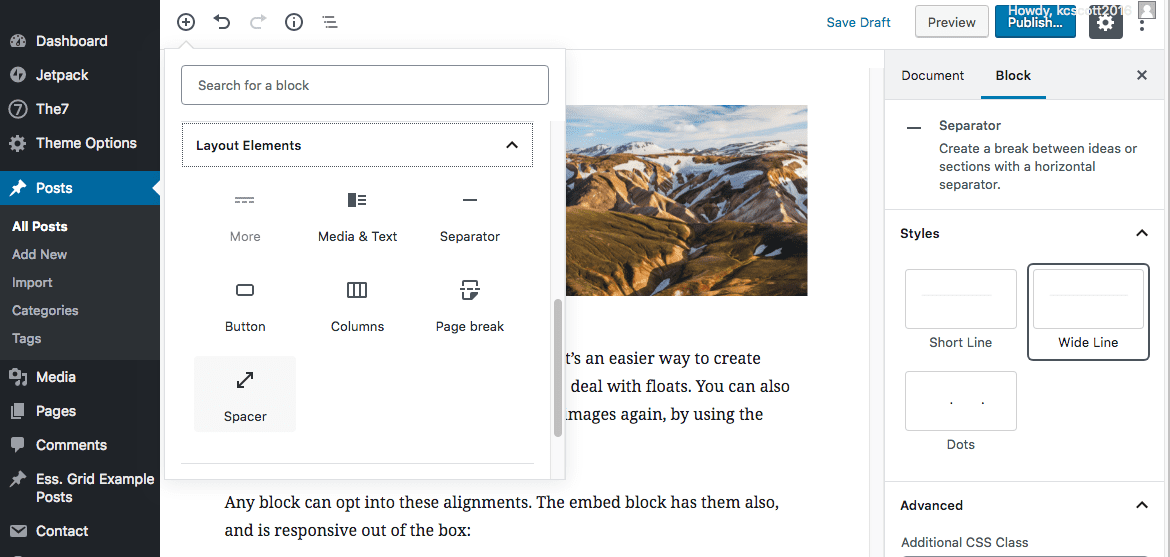
First go to the page where you would like to add the spacer. Click on the plus sign icon in the upper left-hand corner. From there, select the Layout Elements from the drop-down menu. Click on Spacer.
Step 2

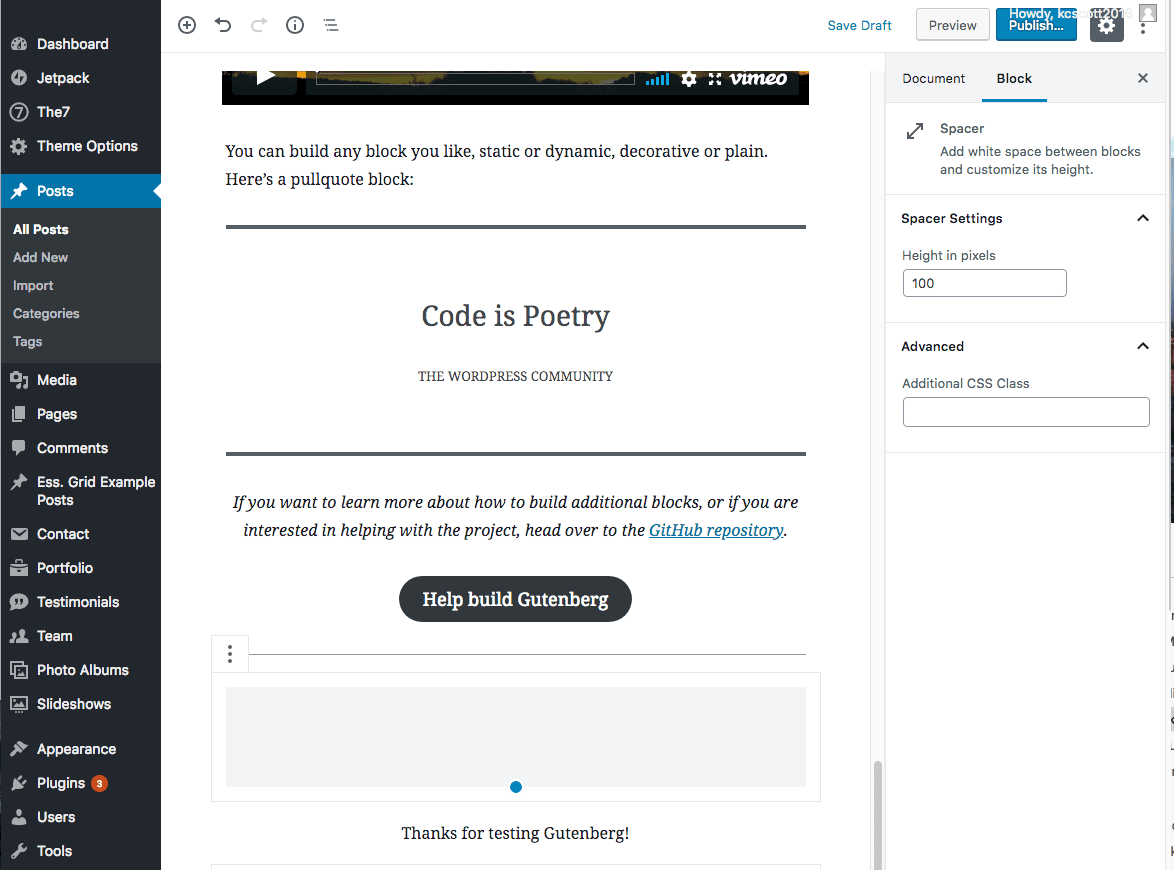
A white space will appear within your page. Adjust where you would like the spacer to appear on the page. In the submenu on the right hand side, you can adjust the height of the spacer and any drop-down class you would like. When you’re finished editing your left hand, save your page.
To Learn more about Gutenberg, check out our tutorials
Related posts:
Copyright ByRivers Tech LLC/ WP-Tutoring.Com All Rights Reserved.



