Adding a Button in Gutenberg
Total Time: 3 minutes
Step 1
Hover your mouse over the Add Block icon (the plus sign in the upper left hand corner within the Gutenberg editor).
Step 2

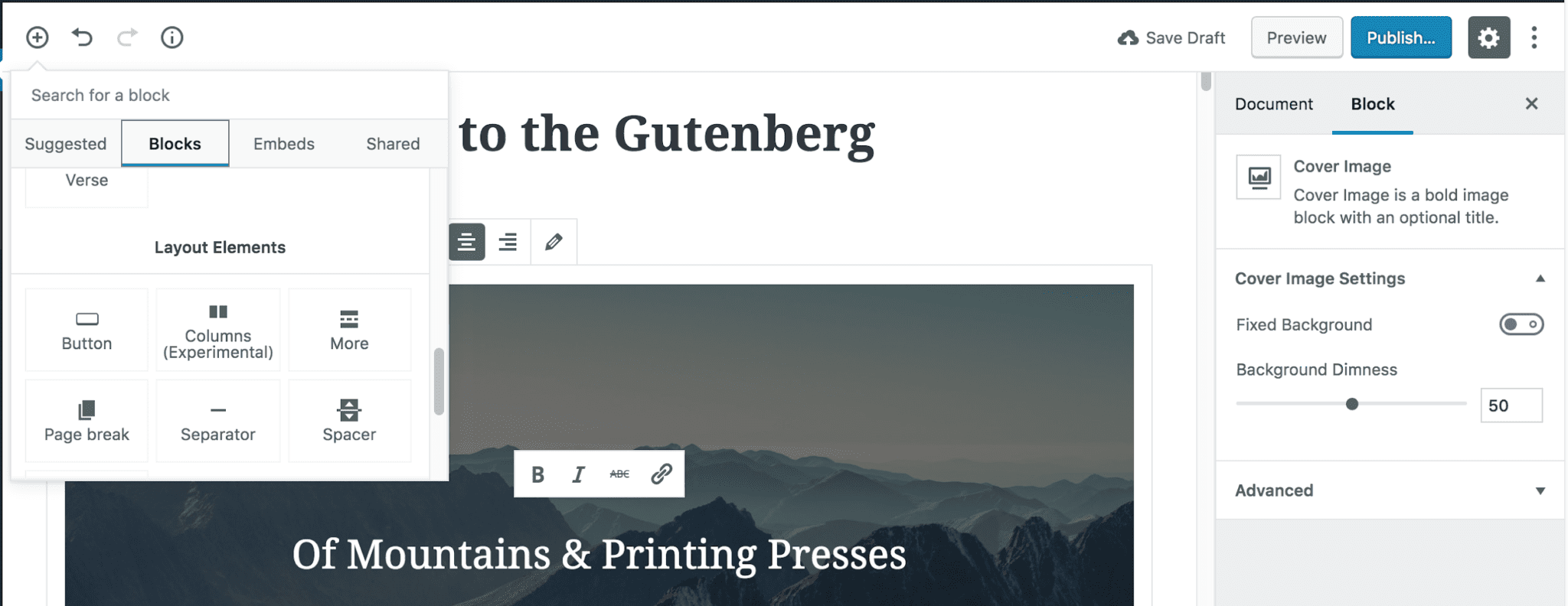
Select Blocks. Then scroll to Layout Elements. Under that section you will see Button. Select Button.
Hint: You can also type “Button” in the search bar to quickly get to the button option.
Step 3

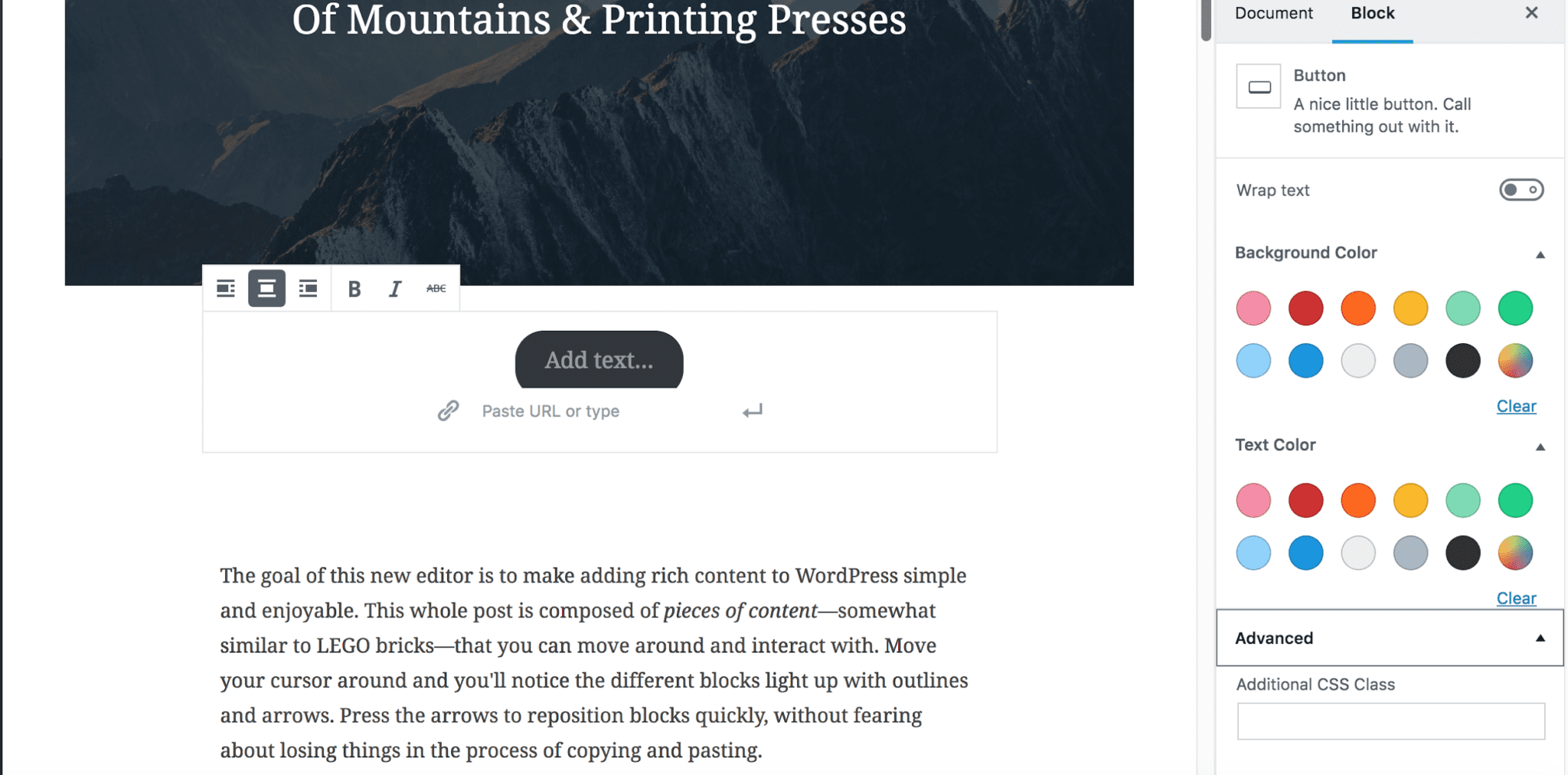
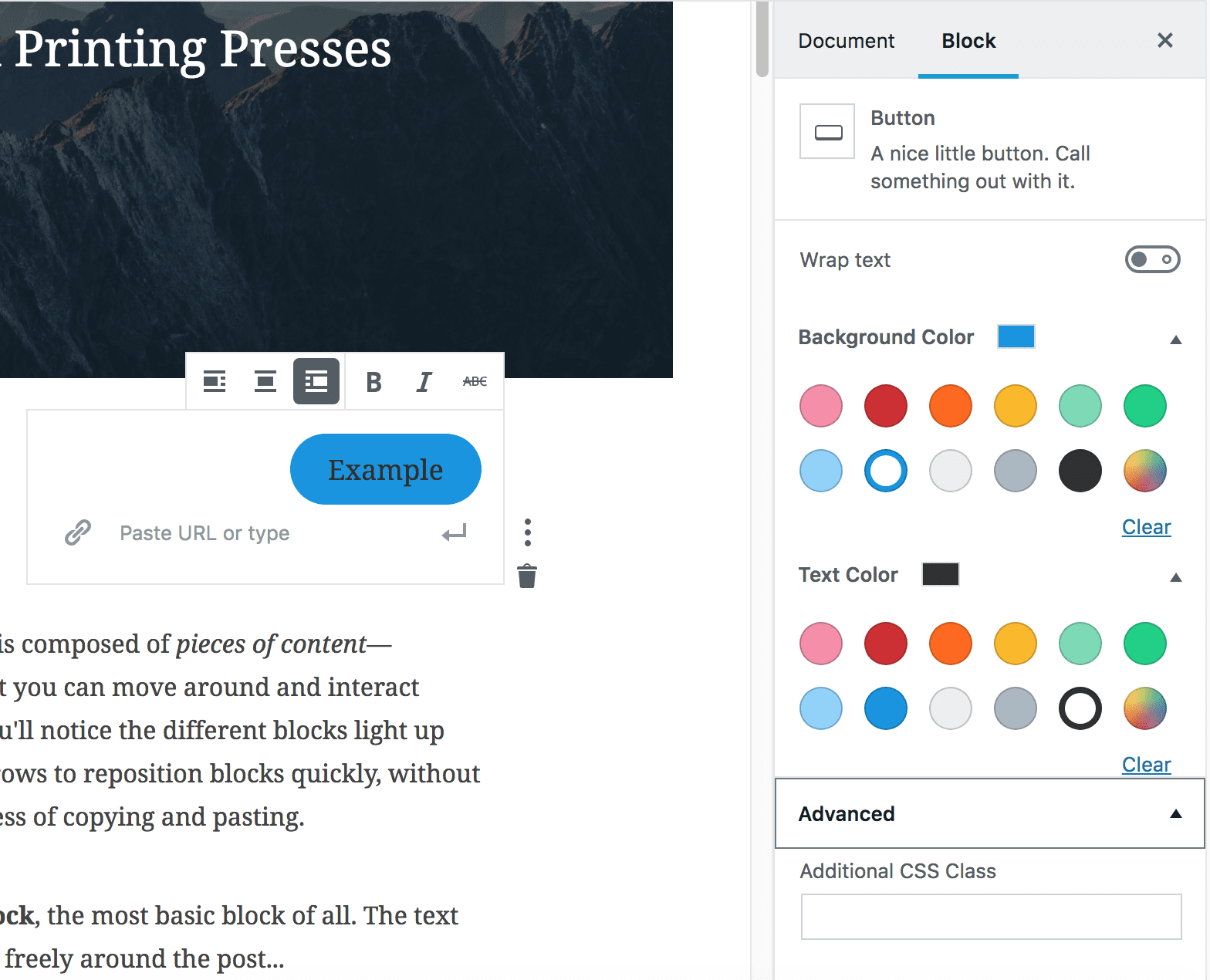
The button edit window will appear. From here, you’ll be able to select how your button will align with your text, enter the button’s display text, enter the url you want the button to direct to, and style the text (bold, italicize, add a strike through). You also have an option to add a css class to the button. From there, you can add even more styles to your button through your style sheets.
Step 4

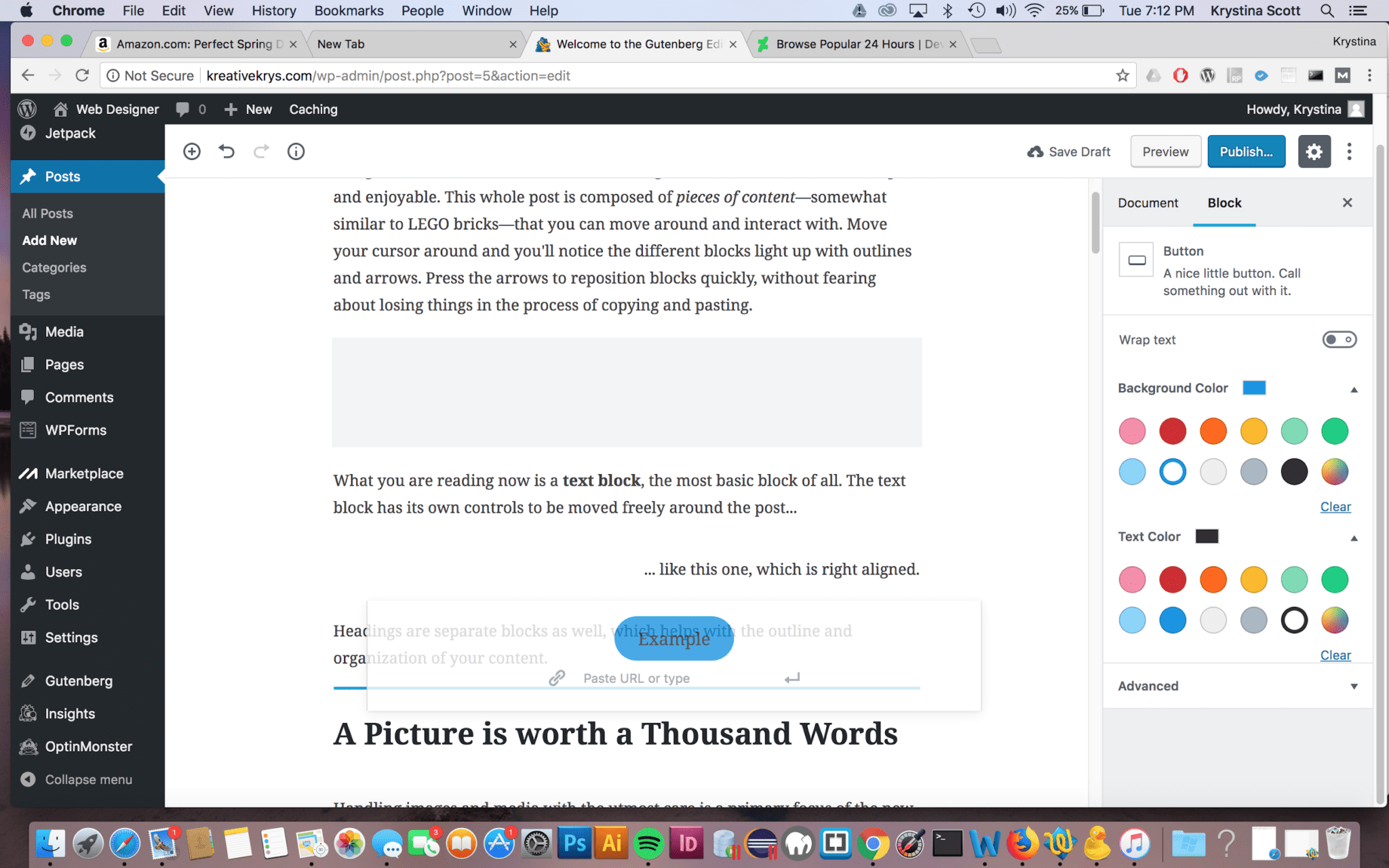
On the right hand side, there are more customization options for buttons. Color options and text color options can be selected from there. You also have the option to enter the RGB or HEX code of the color you would like to use, if you do not see your desired color.
Step 5

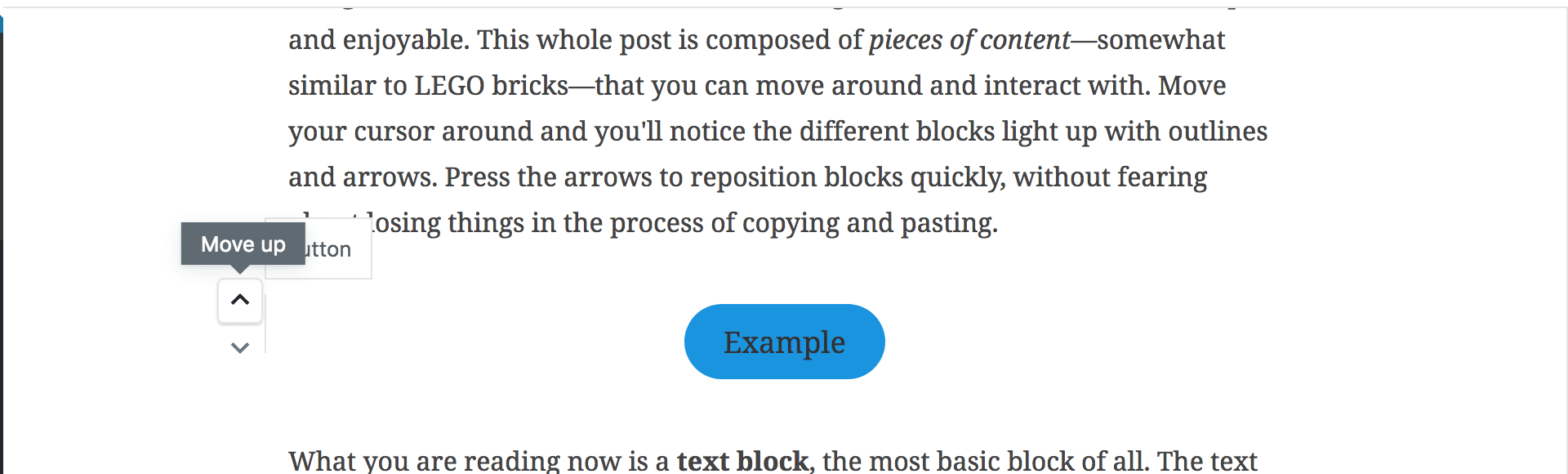
Move the button to your desired location by using the arrows on the left side of the button section or dragging and dropping the button to the desired location.
Hint

Hint: There are other methods of customizing buttons through Guttenberg. When you click on the 3 dots located on the right hand side of the button section will open mini menu. You can see the HTML text of the button, duplicate the button, and hide the block settings (the color options on the right hand side will be hidden). “Convert to shared block” will save the button under the shared section of the Add block menu. Adding this button block (or any other block element) will allow you to quickly add specific blocks to any of your pages without having to set the configurations again.

Related posts:
Copyright ByRivers Tech LLC/ WP-Tutoring.Com All Rights Reserved.