The Separator block is used when you want to create a break of ideas or sections with a horizontal separator.
Using the Separator Block in Gutenberg
Step 1

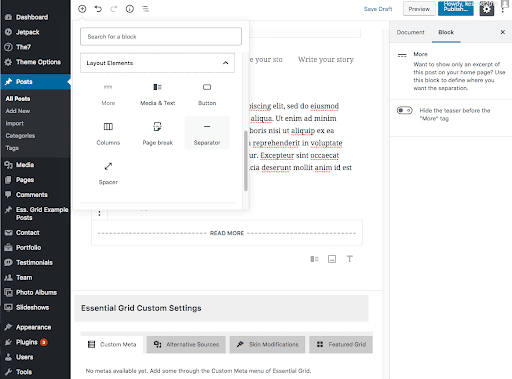
First go to the page where you would like to add the separator. Click on the plus sign icon in the upper left hand corner. From there, select the Layout Elements from the drop down menu. Click on Separator.
Step 2

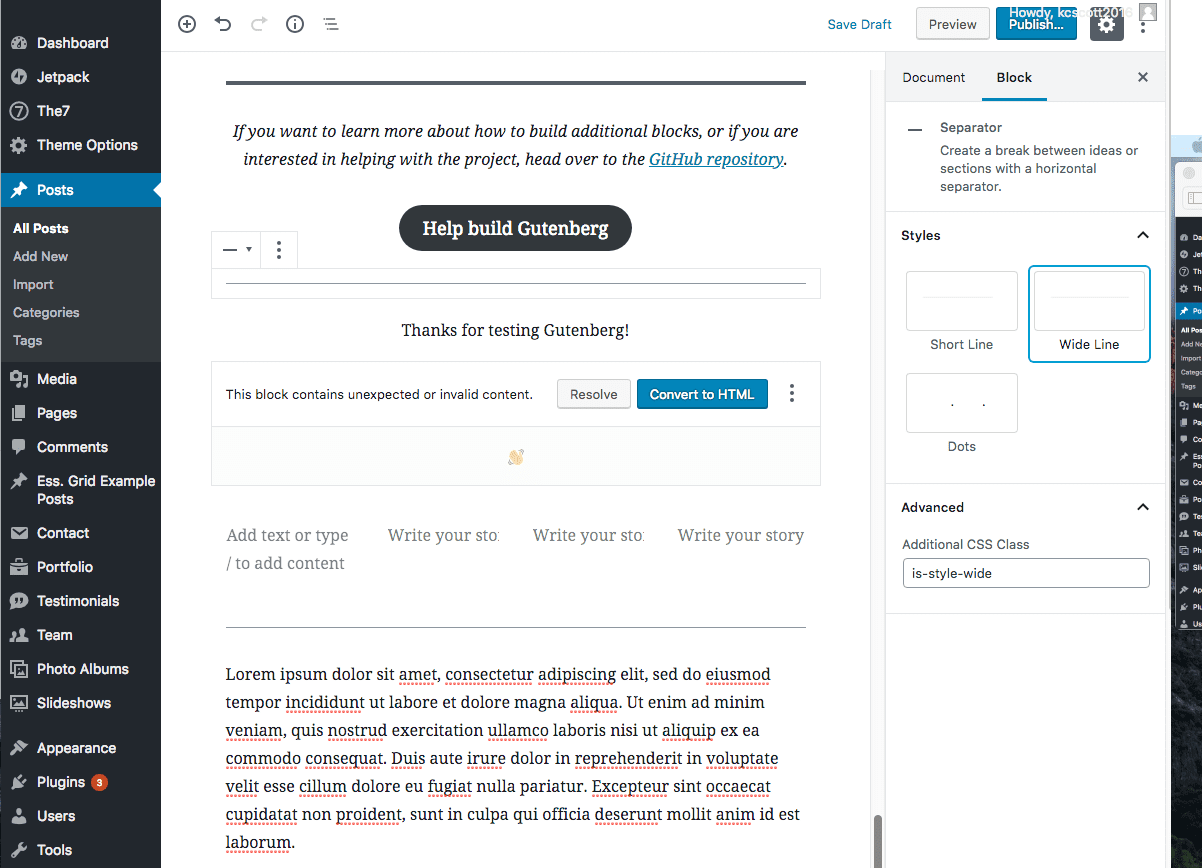
A horizontal line will appear within your page. Adjust where you would like the separator to appear on the page.
Step 3
In the sub menu on the right hand side, you can adjust the style of the separator and any css class you would like. When you’re finished editing your separator, save your page.
Related posts:
Copyright ByRivers Tech LLC/ WP-Tutoring.Com All Rights Reserved.



0 Comments