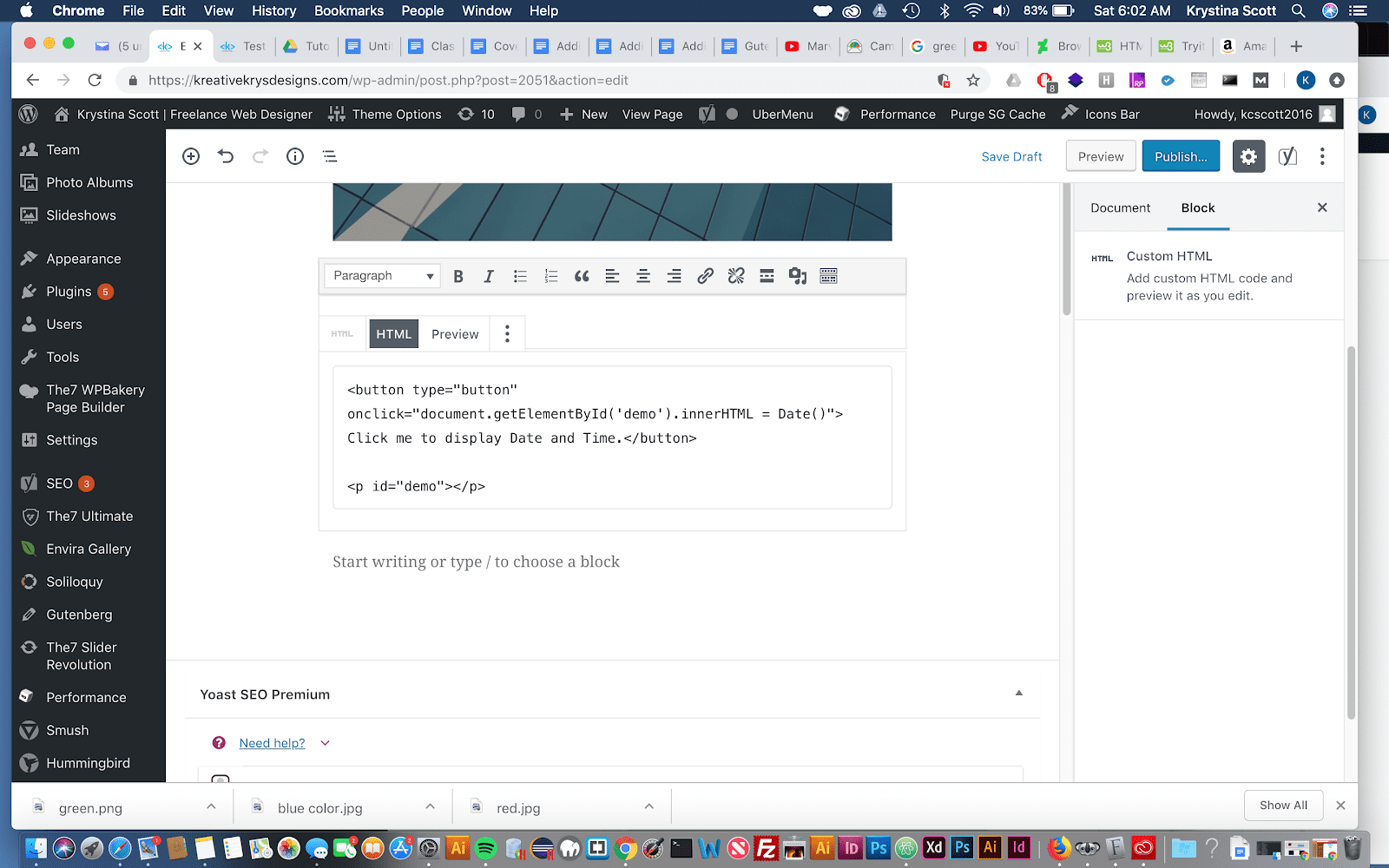
A custom HTML block allows you to add HTML to Gutenberg and preview it as you edit. Those who have used the classic editor should remember the ‘text’ tab. This essentially recreates this as a block.
Step 1 – Hover your mouse over the Add Block icon (the plus sign in the upper
Step 2 – The custom HTML block will appear. You’ll see a text editor that allows you to enter your code.
This block can also be used if you have embed codes from certain services that aren’t included in the “embed” block section.
Related posts:
Copyright ByRivers Tech LLC/ WP-Tutoring.Com All Rights Reserved.