The “more” block is used when you want to include a short introduction of piece of content on a page or post. It will help create separation from the rest of your content.
Using the More Block in Gutenberg
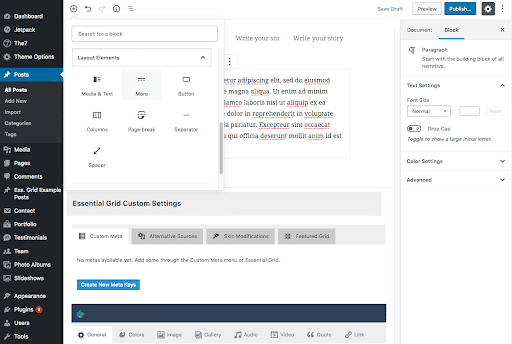
Step 1

Step 1 First go to the page where you would like to add the more block. Click on the plus sign icon in the upper left hand corner. From there, select the Layout Elements from the drop down menu. Click on More.
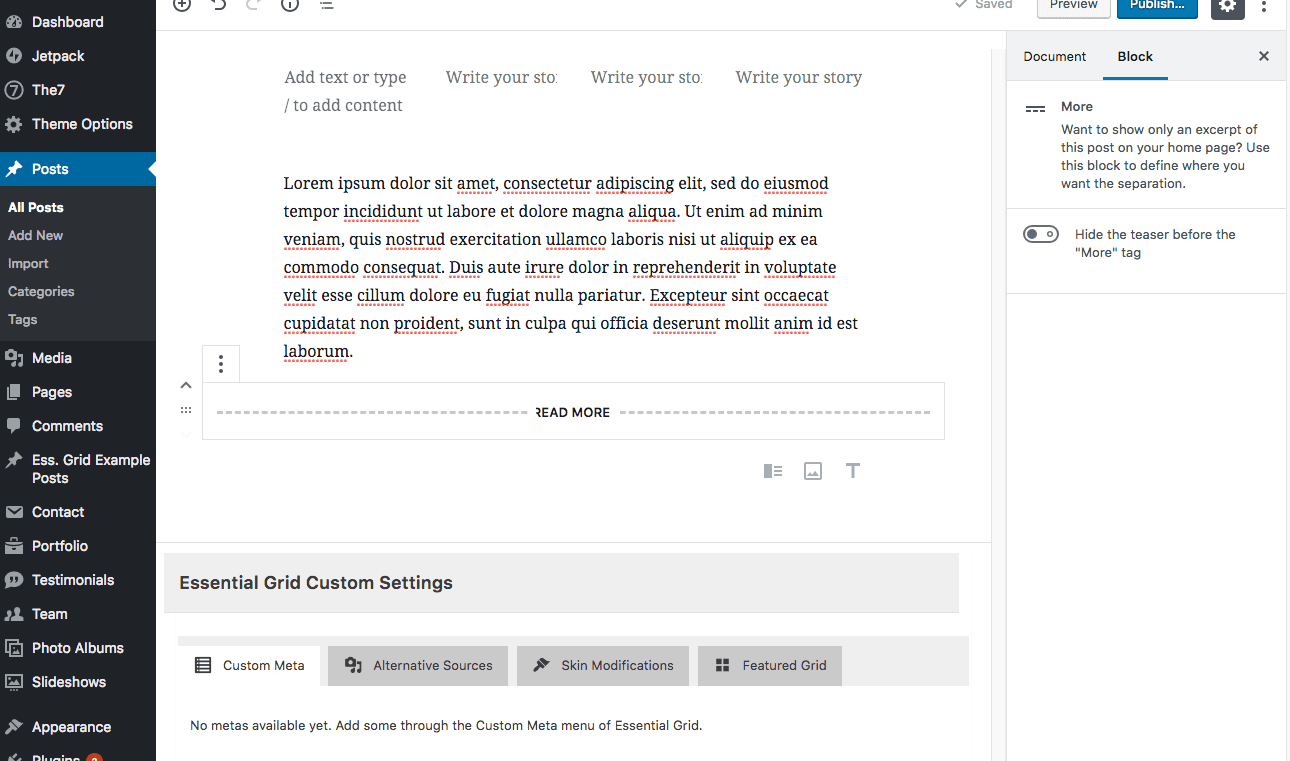
Step 2

Step 2 -The more block will appear in your page. This will be denoted by a “READ MORE” in capitol letters.
Step 3

Step 3- You can edit the text to be anything you would like, such as “continue” or “See full content”. Please note you have to add a button block or use html code to direct the user to the full content. Once you’re finished editing your text, save your page.
Step 4
Step 4– You have the ability to hide the content that is before the more tag by clicking the “toggle” button. On your blog archive pages, you won’t see the content that is above this tag.
Related posts:
Copyright ByRivers Tech LLC/ WP-Tutoring.Com All Rights Reserved.