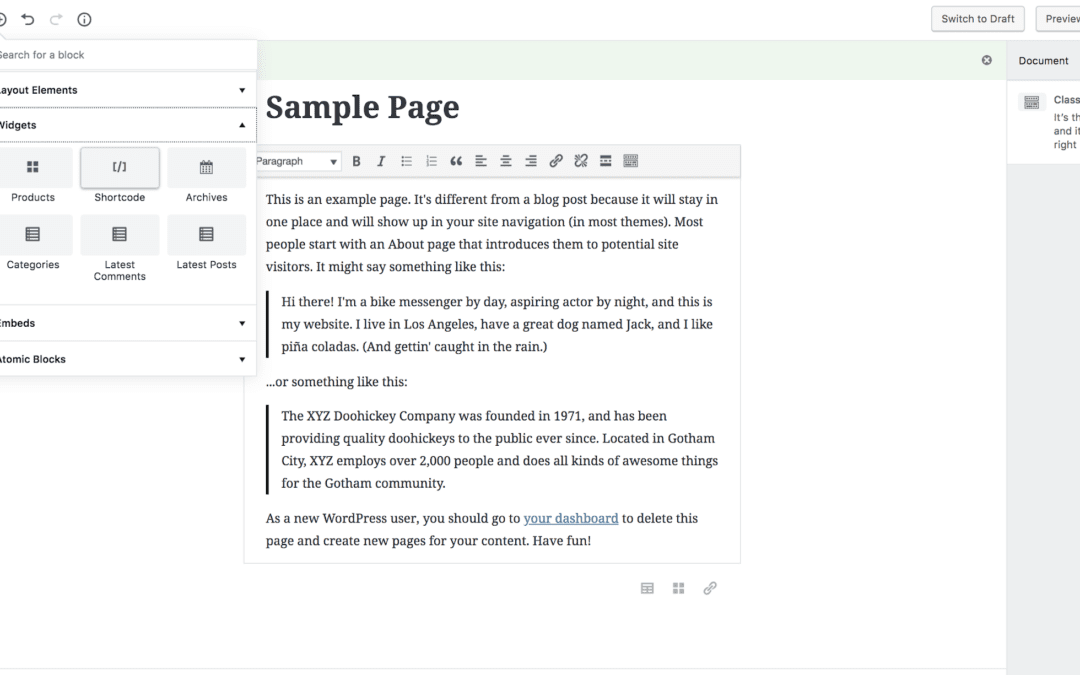
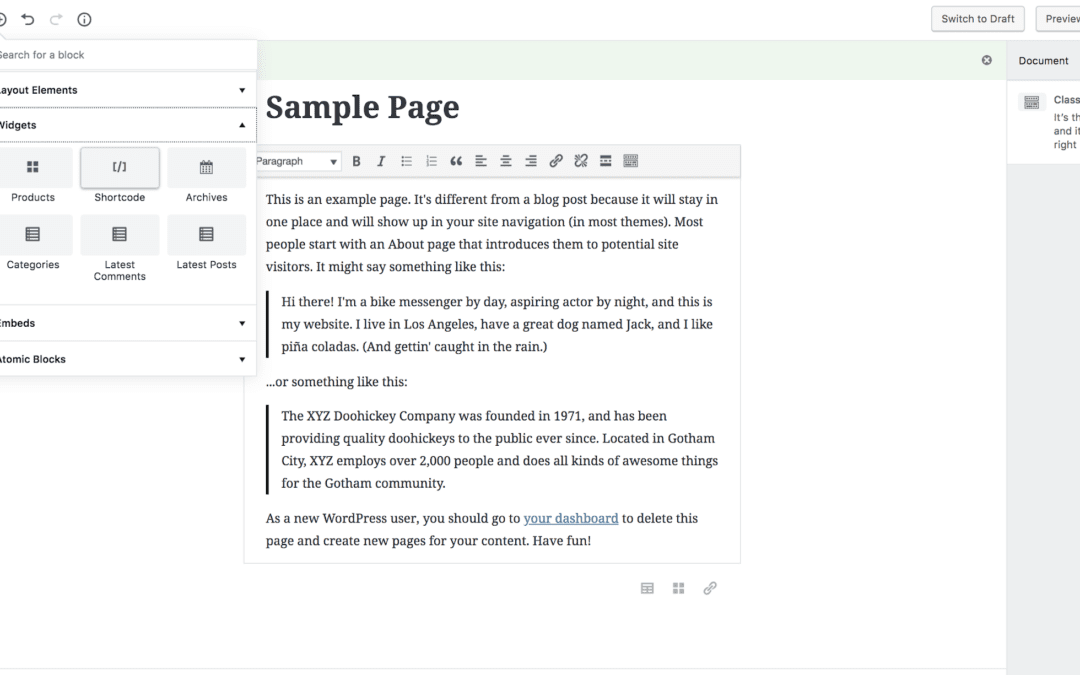
Adding Shortcodes in Gutenberg WordPress shortcodes allow users to execute code inside WordPress posts, pages, and...


Adding Shortcodes in Gutenberg WordPress shortcodes allow users to execute code inside WordPress posts, pages, and...

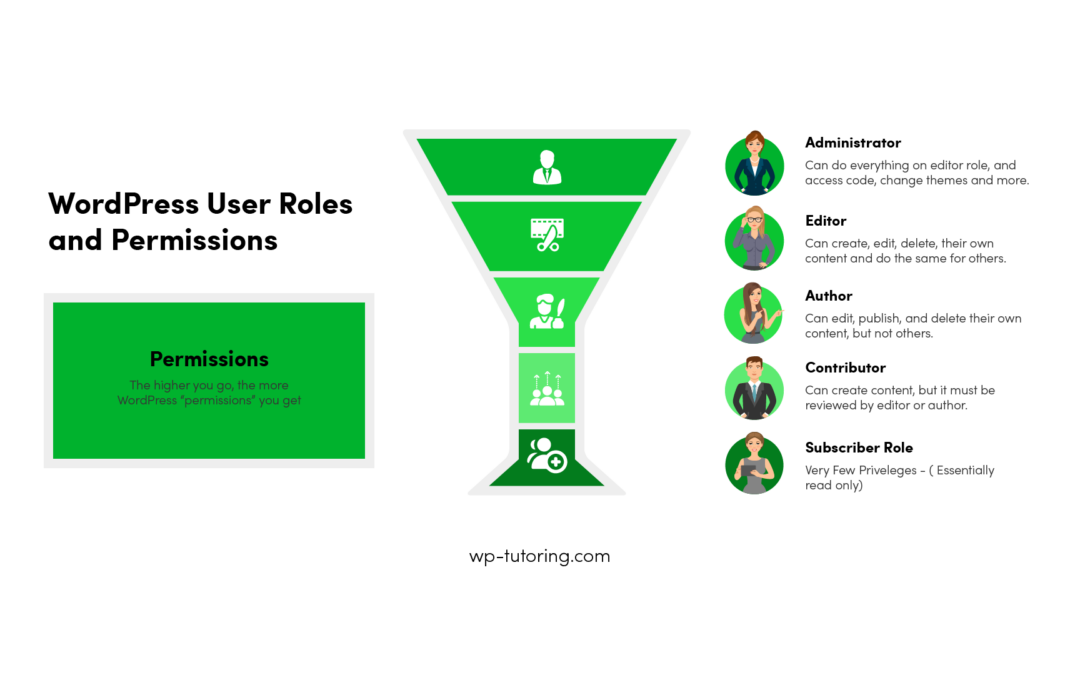
Just like a successful business requires a team to manage and maintain it, a website will require the same thing. Each...

Table of ContentsHow do I add the Paragraph Block to my WordPress Post or Page?Just Click EnterClick the black '+'...
Step 1First select the page where you want your testimonials to appear. Click on the plus sign icon in the upper left...
https://youtu.be/90w6UjpvYso Step 1Hover your mouse over the Add Block icon (the plus sign in the upper left hand...
The "more" block is used when you want to include a short introduction of piece of content on a page or post. It will...
The Separator block is used when you want to create a break of ideas or sections with a horizontal separator. Step...
If you have an woocommerce website, you may want to allow customers a preview of products you’re selling. A products...
https://youtu.be/Bd47W9lqal0 View the above video to see how to add an audio file in WordPress Step 1Hover your mouse...
Step 1Hover your mouse over the Add Block icon (the plus sign in the upper left hand corner within the Gutenberg...
Step 1Hover your mouse over the Add Block icon (the plus sign in the upperleft hand corner within the Gutenberg...
Step 1First hover your cursor over the block you would like to move. When you hover a block, you will see arrows on...
View our FREE WordPress 6.4 Course. Learn about the exciting new features available in this release!