Pull Quotes are an important feature in many online publishing platforms. In the new Gutenberg editor for WordPress, this is made really simple and intuitive.
The look of the pull quote on the front of your site is still determined by your particular theme setup, but implementing it will be the same across most themes.
1. The first step is to open Gutenberg Editor | and click add new button
2. Click Blocks and scroll down to pullquote blocks- which are different than your regular quote blocks because they give you the ability to add a caption
3. Click Pullquote
4. Type in your text / Write quote… along with the caption at the bottom
5. Next you can customize your text or add css to it as well as add hyperlinks
6. Click Save
7. That’s it. You’re done.
Here’s an interactive tutorial
https://www.iorad.com/player/116594/Adding-Pull-Quotes-in-Gutenberg?iframeHash=trysteps-1
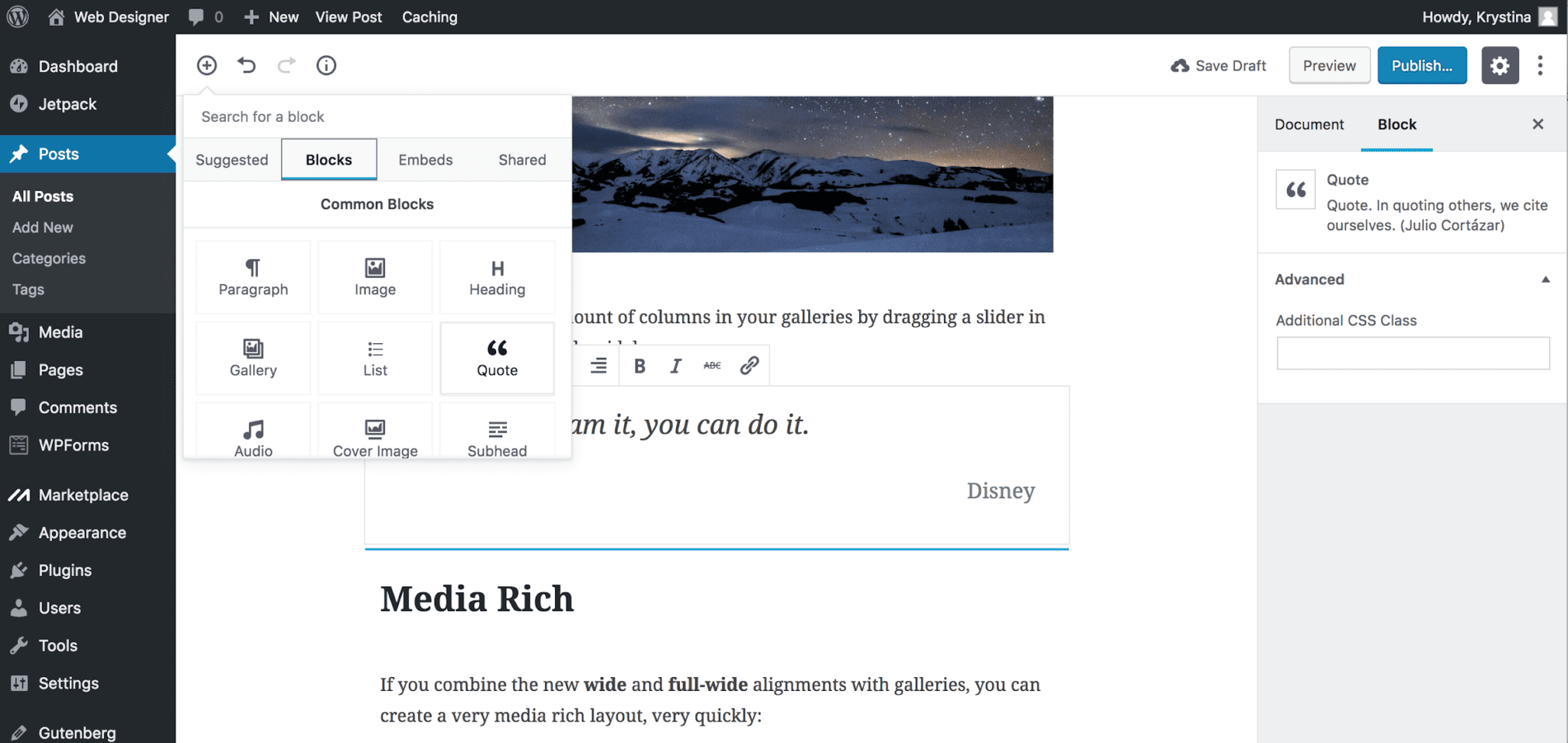
Step 1 Hover your mouse over the Add Block icon (the plus sign in the upper left hand corner within the Gutenberg editor).
Step 2 Select Blocks. Then scroll to Common Blocks. Under that section you will see Quote. Select Quote.
Hint: You can also type “Quote” in the search bar to quickly get to the button option.

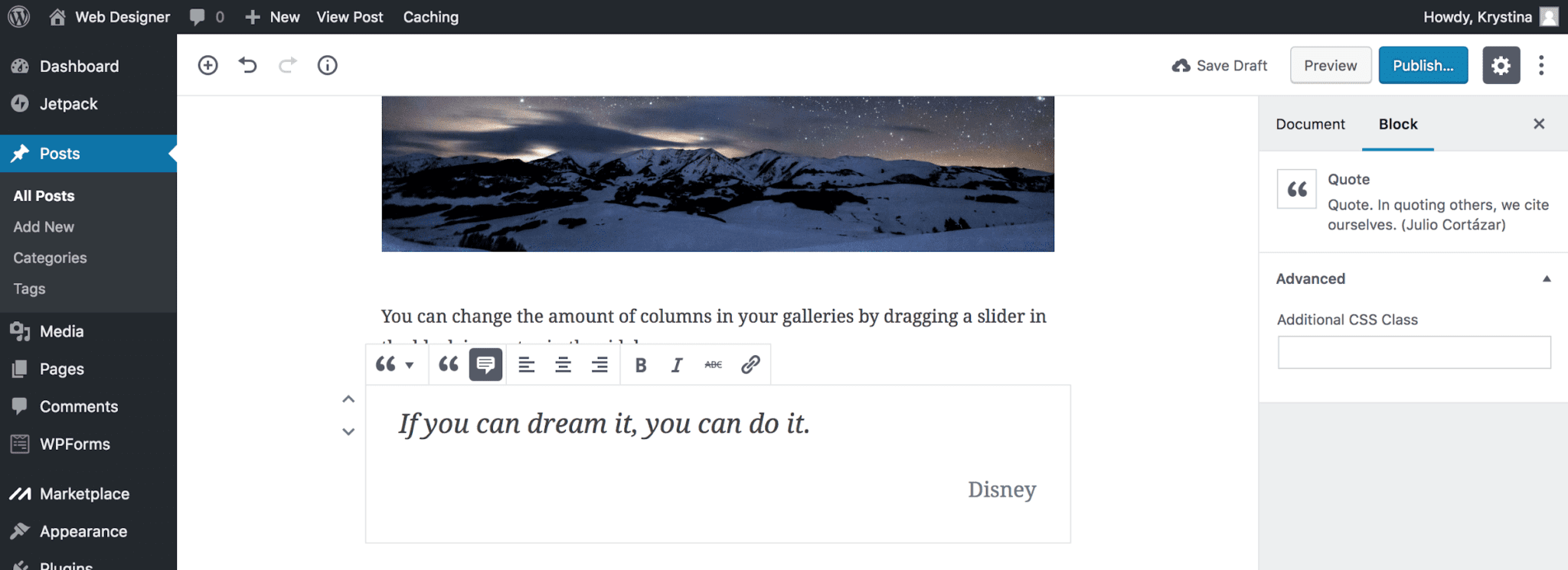
Step 3 The quote edit window will appear. From here, you’ll be able to select how your quote will align with your other blocks. Enter the text for your quote, and style the text (bold, italicize, add a strike through). You also have an option to add css classes to the quote.

Related posts:
Copyright ByRivers Tech LLC/ WP-Tutoring.Com All Rights Reserved.