AKA – placing text beside an image in WordPress 5.0
This is the block that we’ve all been waiting for! For anyone who has been using the Gutenberg editor, placing text beside an image or video was extremely frustrating and difficult.
In fact there was a workaround that we and others wrote about here
The WordPress team heard us and created the Media & Text Block – Let’s get Started!
Step 1– Under the Layout Elements section of the Block Selector, choose Media & Text, (You can also type it into the search box.)

Step 2– After choosing the block, determine whether you want the media ( your picture, video, or audio) to be on the left or right of the text.

Step 3- Either drag, upload, or choose your media from the media library on the media side.

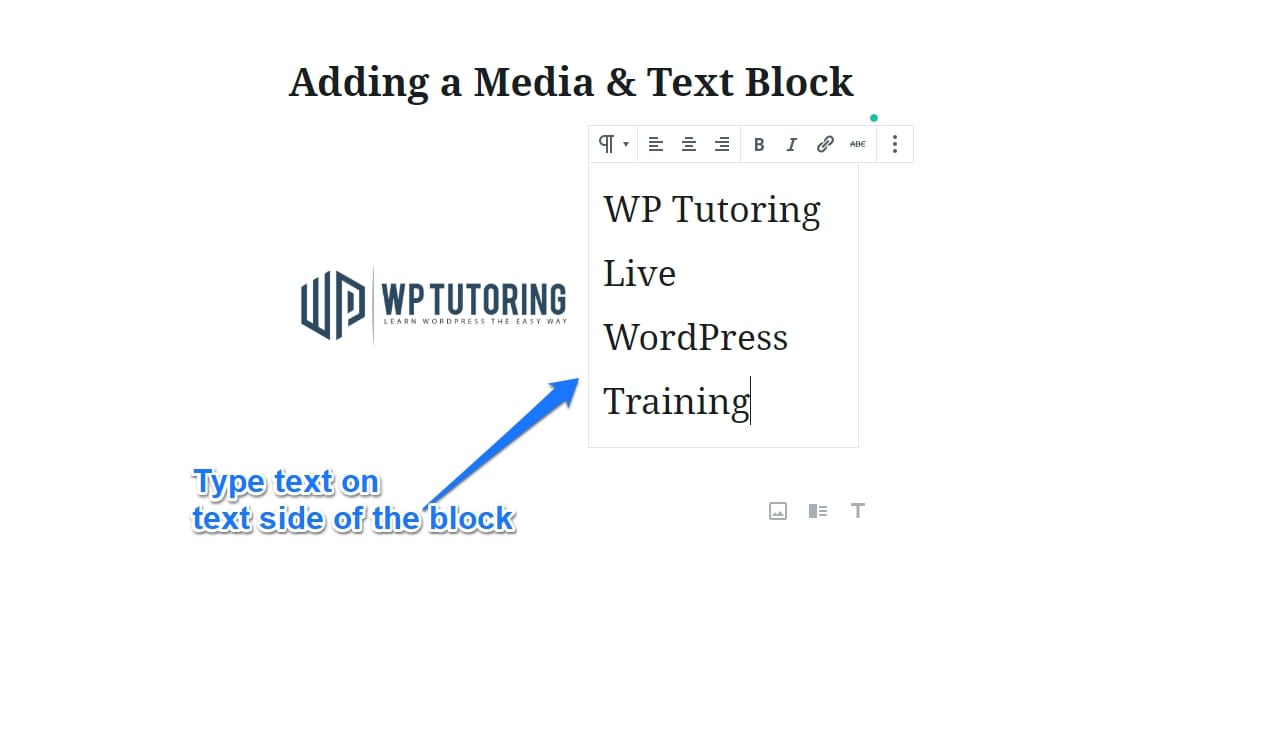
Step 4– Type the text that you want to add to the right block. You’ll have all of the normal paragraph editing options available to you such as alignment, bold, italics, and linking.

That’s it, this is now much easier to do than it was before in previous versions of Gutenberg, and is arguably easier than the way it was done in the classic editor. This block will soon become one of your “Most Used” in no time.
Related posts:
Copyright ByRivers Tech LLC/ WP-Tutoring.Com All Rights Reserved.